Примеры сайтов-визиток
Содержание:
- Зачем нужен сайт-визитка
- Зачем нужен сайт-визитка
- Сайт-визитка компании VS лендинг и корпоративный сайт – в чем отличия?
- Бизнес-планирование
- Как продвигать сайт визитку в поисковых системах: сложности и особенности
- Чем наполнить сайт-визитку?
- Рекомендации по печати визиток
- Для чего нужен сайт-визитка и из чего он состоит
- Лучшие конструкторы для создания сайта-визитки
- Зачем такой сайт нужен
- Особенности
- Панель управления
- Сайт-визитка не работает — как это исправить?
- Кому нужен сайт-визитка?
- Инструкция — как самому сделать визитку на Вордпрессе? Часть 2
- №4. Сайт на CMS
- Выводы
Зачем нужен сайт-визитка
Главная цель очевидна – реклама и продвижение компании, её услуг, товаров. Визитка создаёт у потенциальных клиентов первое впечатление о фирме, профиле и формате её работы.
Перечислю все цели и задачи этого онлайн-продукта:
- привлечение покупателей;
- поиск новых партнеров;
- реклама;
- распространение контактной информации;
- представительство компании в интернете;
- и даже упрощенный сервис для работы с клиентом – прямо через сайт посетитель заказывает обратный звонок;
При должном умении, времени (и бюджете) сделать визитку с крутейшим дизайном, удобной навигацией и интерактивными фишками – не проблема. Но не забывайте, что создание онлайн-ресурса – это лишь начало пути, дальше идет раскрутка сайта и его поисковое продвижение.
Зачем нужен сайт-визитка
Для чего используется такой тип веб-ресурсов? В первую очередь для того, чтобы человек, посетивший страницу, получил полную картину о персоне или компании. Ключевые особенности — информативность, лаконичность, продуманный дизайн. Такой сайт легко найти в интернете. Он выступает в качестве имиджевой рекламы. Это электронная визитная карточка. Ее содержание определяется особенностями бизнес-проектов. Можно выделить основные свойства сайта-визитки:
- Подробная и лаконичная информация о компании. Минимальные сведения — это контактные данные, например, номер телефона, адрес и схема проезда, ссылки на социальные сети, электронная почта.
- Малый объем страницы. Не более 10 разделов.
- Обычно дизайн создается по шаблонам.
- Небольшое количество интерактивных виджетов.
Сайт-визитку часто сравнивают с одностраничным сайтом или лендингом. Это неверное сравнение. Лендинг направлен на продажу продукта/услуги, на нем есть призывы к действию, побуждающие к нажатию кнопки. Визитка же направлена создание положительных эмоций у потенциального клиента.
Рассмотрим плюсы и минусы подобного интернет-ресурса.
Преимущества
- Краткое описание компании, личности и продукта.
- Возможность перехода в полноценный корпоративный сайт.
- Привлечение клиентов в сети.
- На создание тратится минимальное количество ресурсов.
- Быстрое время разработки.
- Такие сайты легко обслуживать.
- Можно использовать в качестве портфолио.
Недостатки
- Упрощенный функционал.
- Подходит не всем организациям.
- Пользователи могут воспринять как сайт с малым количеством информации.
Таким образом, подобная веб-страница — хороший инструмент при ведении малого и среднего бизнеса. Фрилансеры же могут использовать ее в качестве своего портфолио, выкладывать прайс-лист.
Сайт-визитка компании VS лендинг и корпоративный сайт – в чем отличия?
Как я уже говорила, сайт-визитка может быть одностраничным (и этим он похож
с продающими страницами) или многостраничным (и это его делает его братом-близнецом
корпоративного сайта). Однако отличия есть. И они, как мне кажется, больше функциональные.
Лендинг – это в основном посадочная страница под контекстную
рекламу, на которой размещают всю нужную информацию и сразу.
Визитка – одно- или многостраничник с разделами
по нескольким темам, акцентирующим внимание на определенные факты, товары и проч.
По моему опыту, посадочные страницы работают более «агрессивно». Тут
вы найдете и форму с активной кнопкой, и призывы к действиям
(бесконечно маячит «купи! купи! купи! … ну пожааалуйста»), и красивые,
яркие, цепляющие изображения. Цель лендинга – продать, и чем быстрее, тем лучше.
Корпоративный же и сайт-визитка не позволяют себе такие бурные и кричащие
методы продаж – призывы к действию встречаются один-два раза,
да и то в очень вежливой и деликатной форме.
Помимо этого, сайт-визитка и лендинг продают товары и предлагают услуги в разных
объемах: посадочные страницы хорошо срабатывают, когда они предлагают что-то ОДНО (тогда они
и эффективны), тогда как сайт-визитка посвящается и может содержать информацию обо
всех услугах компании сразу.
Ещё один важный момент: сайт-визитка, как правило, заключает в себе куда больше сведений
о компании, чем лендинг. Кроме преимуществ и выгод, на такого рода сайте
находится место и для повествования об истории компании, и для рассказа
о компетентности сотрудников и т.д. Другими словами, сайт-визитка больше работает
на репутацию и узнаваемость бренда, в то время, как посадочная страница
обязана продавать, собирать лиды и приводить к прямой и быстрой прибыли.
Лендинг – это прямой (в лоб!) инструмент продаж, сайт-визитка –
вспомогательный.
Отдать предпочтение разработке сайта-визитки стоит в тех случаях, когда продажи в лоб ввиду специфика товара невозможны (например, товар дорогой или цикл сделки дольше 1 дня) или не требуются, зато для покупателя важно показать информацию о компании, подробно и понятно расписать условия сотрудничества, а также если вы не можете обойтись без упоминаний партнеров и биографии
руководителя (например, в случае продаж через личный бренд). В лендинге это все будет лишним – в текстовых блоках кратко
и сжато прописывается самая суть оффера, его преимущества и выгоды.. От корпоративного сайта визитка отличается в первую очередь функционалом
Визитка
попроще, без изысков. У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
От корпоративного сайта визитка отличается в первую очередь функционалом. Визитка
попроще, без изысков. У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
В связи со всем вышенаписанным, я плавно подвожу вас к вопросу:
Бизнес-планирование
Для успешного ведения предпринимательской деятельности сайт-визитка попросту необходим каждой компании, которая серьезно относится к стратегическому планированию собственной работы на рынке. Организации среднего и малого бизнеса прекрасно используют подобные ресурсы для предоставления исчерпывающей информации касательно стоимости и характеристик предлагаемых товаров и/или услуг. Более крупные предприятия зачастую прибегают к созданию корпоративных сайтов, однако на ранних этапах деятельности именно профессионально разработанный сайт-визитка позволяет успешно заявить о себе амбициозным организациям. Таким образом, изначально подобный сайт служит очень хорошей платформой для старта, которую можно (и, скорее всего, нужно) будет развивать в будущем по мере роста и развития компании.
Как продвигать сайт визитку в поисковых системах: сложности и особенности
Основные особенности продвижения визитки – это достаточно узкий круг ключевых поисковых запросов, под которые его нужно оптимизировать. Обычно бюджет для продвижения таких площадок в поисковых системах значительном меньше, нежели для прочих проектов.
Основной недостаток продвижения в ПС – время. Если нужно получить потенциальных клиентов сразу после запуска ресурса, оптимальным выходом будет контекстная реклама. Преимущества перед поисковым продвижением, состоят в том, что не требуется ждать результата несколько месяцев, он будет моментальным, как только запустится рекламная кампания. Целевые посетители будут заходить на сайт и совершать необходимые действия. При продвижении без рекламы стабильный трафик появится минимум через несколько месяцев после запуска сайта, а порой и через год.
Чем наполнить сайт-визитку?
Дизайн вашей визитки может быть разным, как и количество страниц, но в первую очередь стоит не забывать о самом наполнении сайта или контенте. Информацию можно разделить на обязательную и необязательную.
Что точно должно присутствовать на сайте-визитке, так это общие сведения о роде деятельности компании или предпринимателе. Небольшой рассказ в разделе «О себе» прибавит солидности. Более полную информацию лучше всего разместить в списке услуг. Наиболее удобным для пользователей будет, если рядом с названием услуги или товара будут находиться их описание и стоимость. Ну и, конечно, для того чтобы юзеры знали, куда можно обратиться, нужно оставить контактные данные и прикрепить форму обратной связи.
К необязательным разделам относятся, например, странички с личными достижениями и официальными документами. Они весьма увеличивают вероятность того, что посетитель совершит целевое действие, так как его доверие повышается. Этому же эффекту способствуют отзывы на услуги, размещенные в специальном разделе. Наконец, будет нелишним добавить интерактива, предоставив юзерам возможность записаться на консультацию online.
Подводя итоги: сайт-визитка — это удобный инструмент для рекламы услуг и создания положительного образа юридического лица в интернете, поэтому не стоит пренебрегать его качеством.
Рекомендации по печати визиток
Независимо от вида принтера, дизайна макета, содержания и размера визитки, для получения оптимального результата после печати придерживайтесь следующих правил:
Не будьте самоуверенны и всегда печатайте пробный вариант. Это поможет внести корректировки в макет, если результат на бумаге отличается от того, что вы хотели увидеть.
Не забывайте о полях – не размещайте значимые элементы ближе, чем на 4 мм к краю макета. Всегда следите за тем, чтобы фоновые элементы были растянуты на всю площадь полотна. Не обозначайте края макета рамкой, так как при погрешностях отреза она делает визитку неаккуратной.
Перед печатью всей партии проверьте еще раз всю информацию в макете
Вряд ли ошибки в фамилиях, неверно указанный телефон или е-мейл будут способствовать росту репутации компании и привлечению новых клиентов.
Убедитесь в достаточности чернил в принтере перед запуском многостраничной печати, иначе краска может закончиться внезапно, и вы не сможете распечатать обратную сторону даже тех визиток, которые уже напечатаны к этому моменту.
В зависимости от того, где вы планируете печатать визитки, обратите внимание на цветовую модель макета. Создание всей палитры цветов в модели RGB происходит путем смешивания трех базовых цветов — red, green,blue (RGB), в цветовой модели CMYK используется 4 цвета – Cyan, Magenta, Yellow и цвет Key (черный)
Если вы планируете печать визиток на фотопринтере, то при использовании модели RGB в большинстве случаев получите очень точную копию того, что видите на экране компьютера. Если планируете печатать визитки в типографии на лазерном оборудовании, где чаще всего применяется цветовая модель CMYK, то сохраняйте макет в этой же модели. Иначе синие и зеленые цвета будут отличаться от тех, которые вы выбирали на компьютере. Кстати, модель CMYK за счет ключевого черного цвета больше подходит для печати в оттенках серого.
Многие специализированные программы и сервисы устанавливают оптимальные настройки печати автоматически – вам остается лишь включить принтер и загрузить бумагу. А если вы хотите распечатать макет отдельно, выполните следующие действия:
- Откройте макет в любой поддерживающей программе, выберите «Файл» –> «Печать» или нажмите сочетание клавиш Ctrl+P.
- Отметьте печать меток вылета. Они используются как ориентиры при нарезке распечатанных визиток.
- Задайте количество копий и диапазон страниц для печати (настоятельно рекомендуем для пробы печатать первый лист).
- Установите чек-бокс двухсторонней печати, если требуется. В зависимости от модели принтера или МФУ двухсторонняя печать может быть автоматической или ручной.
- Нажмите кнопку «Печать».
Закончились визитки? Сделайте их самостоятельно и распечатайте за несколько минут до назначенной встречи!
Обложка: CardWorks
Для чего нужен сайт-визитка и из чего он состоит
Обычно сайты-визитки предназначаются для того, чтобы любой желающий пользователь имел возможность ознакомиться с деятельностью компании, которая предлагает свои услуги или продвигает какие-либо товары.
Обычно такой мини-ресурс состоит из нескольких интернет-страниц, где располагается важнейшая информация о компании. Этот вид интернет-проектов имеет четкую архитектуру, доступный дизайн и не нуждается в сложном программировании.
Сайт визитка обычно направлен на предоставление информации о способах контакта с фирмой или рассказывает об услугах, которые предлагает определенная компания.
Более-менее крупные компании чаще всего располагают на страницах проекта периодически обновляемые новости.
Веб-мастера и фирмы, которые занимаются созданием сайтов-визиток, придерживаются конкретной стандартной структуры. Например, всегда присутствует страница, рассказывающая об истории представляемой компании и ее достижениях на рынке, преимуществах и имеющемся опыте в своем рыночном сегменте.
Следующая страница обычно посвящается ценам на предоставляемые услуги. Это, наверное, одна из самых важных частей сайта, ведь первоначальное желание любого посетителя – получить самую качественную услугу за небольшую плату.
Цены и услуги представляются чаще всего в форме краткой таблицы или в виде отдельного описания, которое может быть снабжено фотографиями товаров.
Лучшие конструкторы для создания сайта-визитки
Пользоваться конструктором гораздо дешевле, чем заказывать сайт в веб-студии. Правда, времени придётся затратить гораздо больше.
А чтобы облегчить вам дело выбора, воспользуйтесь нашим экспертным обзором самых лучших русскоязычных конструкторов.
1) uKit
Сервис позиционирует себя как конструктор сайтов для бизнеса. И это действительно один из лучших ресурсов в своём роде. Позволяет найти оптимальные решения для мелкого и среднего бизнеса, ИП, фрилансеров, продавцов услуг (репетиторов, копирайтеров, переводчиков).
Посмотрите ролик, если не верите на слово 🙂
2) Wix
Конструктор международного уровня, популярный не только в РФ, но и за рубежом. Среди преимуществ – применение flash-технологий, огромное количество привлекательных шаблонов. Удобный личный кабинет, интуитивно понятное управление.
Строительство сайта на «Викс» похоже на увлекательную игру. Единственная проблема здесь – выбрать шаблон из сотен действительно красивых, интересных и необычных вариантов. Есть встроенный магазин приложений.
3) uCoz
Сервис, рассчитанный на серьёзных пользователей. Удобная модульная система для оптимальной реализации ваших целей.
Для визитки предусмотрены разделы: новости, фотогалерея, форма отправки сообщений от пользователей, постинг в соцсетях. Новички получают скидки и бонусы, а также домен второго уровня в подарок.
Таблица сравнения конструкторов:
| № | Сервис | Средние тарифы | Преимущества |
| 1 | uKit | От 4 до 12 долларов в месяц | Сайты для ИП, мелкого и среднего бизнеса |
| 2 | Wix | 249 руб. в месяц (тариф Combo) | Сотни шаблонов, флеш-технологии |
| 3 | uCoz | 48 долларов в год | Бонусы для новичков (до 50% скидки) |
Зачем такой сайт нужен
Основное предназначение сайта-визитки ― это познакомить пользователей с предлагаемыми услугами легко и ненавязчиво. Никому не хочется рыться в куче страниц, прежде чем увидеть главную информацию о вашем бизнесе.
Сайт-визитка нужен и для облегчения работы с клиентами. Тут для их привлечения используется не только простота, но оригинальность оформления. Надо помнить о том, что первая мысль клиента самая главная. От нее зависит, задержится ли он здесь.
Красота, информативность и доступность понимания ― три кита, на которых базируются сайты-визитки.
Чем наполнить маленький сайт
Здесь размещают контакты, краткий список услуг и товаров. Так сказать, небольшая заманушка для клиентов. Главное здесь ― лаконичность и конкретика.

Особенности
Сайт-визитка (изначально promotion site) – это небольшой ресурс, имеющий зачастую лишь несколько страниц, которые содержат основную информацию об организации. Зачастую это:
- Информация о предлагаемых товарах и/или услугах;
- Каталоги и прайсы;
- Контактная информация;
- Достижения и награды;
- Формы обратной связи.
В основном сайт-визитка призван представить некоторую компанию или личность в интернете. При этом в сравнении с обычными сайтами эта цель подразумевает гораздо меньший уровень затрат для ее воплощения. К тому же развитие flash-технологий позволяет ограничиться единой страницей (или, если быть предельно точными, одним flash-приложением) для размещения всей перечисленной выше информации.
Панель управления
Для того, чтобы перейти к панели управления нужно щелкнуть на значок в левом верхнем углу экрана.

Отсюда вы можете управлять своим сайтом. Вот основные функции, которые вам будут полезны:
- Тариф. Каждому новому сайту дается бесплатный тестовый период длиной 14 дней. Дальше нужно будет перейти на один из платных тарифов. Цены начинаются от 3,5$ в мес.
- Домен. Здесь можно выбрать домен второго уровня.
- Статистика. К сайту можно добавить статистику Яндекс Метрика или Google Analytics.
- Продвижение. Здесь вы найдете все необходимые инструменты для SEO-оптимизации.
- AmoCRM. Здесь можно интегрировать вашу визитку с AmoCRM.
Сайт-визитка не работает — как это исправить?
Представьте ситуацию, при которой вы создали сайт-визитку, но она уже несколько месяцев не приносит никакого результата. Что может стать причиной такого неприятного явления? Всё достаточно просто. Вы не проработали все важные моменты, о которых будет рассказано ниже:
Дизайн.Вполне вероятно, что вы воспользовались каким-то шаблоном. Но ведь в интернете может быть пару сотен таких же ресурсов. Не самый приятный расклад, но выход есть. Вы должны поработать над дизайном и сделать его полностью уникальным
Вы должны сделать так, чтобы компания стала запоминаемой, разработайте фирменный стиль.Важно помнить, что встречают по одёжке. Именно поэтому внешний вид играет предельно значимую роль
Он определит, останется ли с вами клиент или нет.
Качество содержимого контента.Да, нет возможности расписать всё подробно. Именно поэтому вы должны воспользоваться своим мастерством и кратко преподнести в лучшем виде все преимущества компании. Исключите воду из своих текстов и оставьте только дельную информацию.
Трафик.Он не появится просто так, его нужно привлечь. В этом деле поможетконтекстная рекламаи социальные сети. Тут всё зависит только от вас и бюджета. Чем больше инвестируете, тем больше будет отдача.
Аналитика.Вы должны отслеживать все показатели и параметры вашего сайта-визитки. Когда вы всё видите, сразу понятно, где ваши слабые места. Их нужно исключать и пытаться добиваться максимальной конверсии.
Делая выводы, можно с уверенность сказать о том, что сайт-визитка – это прекрасное решение для компаний, которые хотят эффективно продавать свои товары или услуги. Ответственный и грамотный подход к делу будет гарантировать вам наилучший результат.
Источник — https://www.infomagaz.xyz
Кому нужен сайт-визитка?
Потенциальные клиенты с официального сайта компании банально получают информацию
о режиме работы, предоставляемых услугах, ценах. Справедливости ради стоит также отметить,
что интернет-реклама в большинстве случаев показывает себя эффективнее, чем разного рода
каналы оффлайн рекламы, включая теле-, радио- и т. д. Да и стоит дешевле.
Ее без сайта не запустить.
А если компания, к тому же, относится к какой-либо низкоконкурентной тематике, либо находится в небольшой городе, то чего вы ждёте вообще, я не пойму? Стоит ли писать о том, что в такой ситуации владельцы бизнеса теряют немалый процент своих потенциальных клиентов и свой доход? Думаю, это и без того понятно. Да, на первый взгляд может показаться, что дела идут хорошо, и к вам обращаются за товарами/услугами. Но при помощи сайта клиентов может
быть еще больше!
Инструкция — как самому сделать визитку на Вордпрессе? Часть 2
Итак, нам понадобится:
Поехали.
Шаблон WordPress для сайта-визитки
Шаблоны для сайтов-визиток лучше искать с ключевыми словами: «для сайта визитки», «корпоративный», «минималистичный», «бизнес», «персональная страница».
Вот что вышло:

Сойдет.
Счетчики посещаемости
Для того чтобы установить счетчики Яндекс.Метрики и Лайвинтернета, идем на соответствующие сайты. Регистрируемся там, прописываем свой сайт, придумываем пароль, выставляем настройки счетчика. Если что на Блогворке уже была подробная статья о счетчиках, вот она Как установить счетчик посещений на сайт?. А на сайте 7блоггеров есть не менее подробная и детальная статья про настройку Яндекс.Метрики.
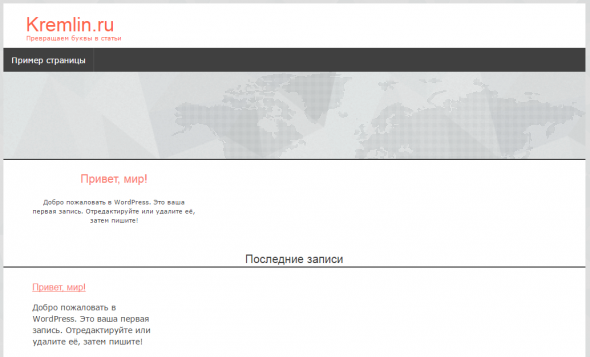
Итак, нам дают код. Этот код мы вставляем в footer.php нашей темы, можно в самый конец, вот так:

Счетчики будут считать наших посетителей, записывать какие страницы они смотрят. При помощи технологии Вебвизор в Яндекс.Метрике можно даже смотреть как именно пользователи взаимодействуют с нашим сайтом-визиткой.
Плагины для Вордпресса
Какие плагины понадобятся для сайта визитки?Я бы поставил:
Плагины можно вообще пока не ставить, если вы не планируете продвижение сайта, а сайт вам нужен «чтоб был».
Создаем страницы сайта-визитки
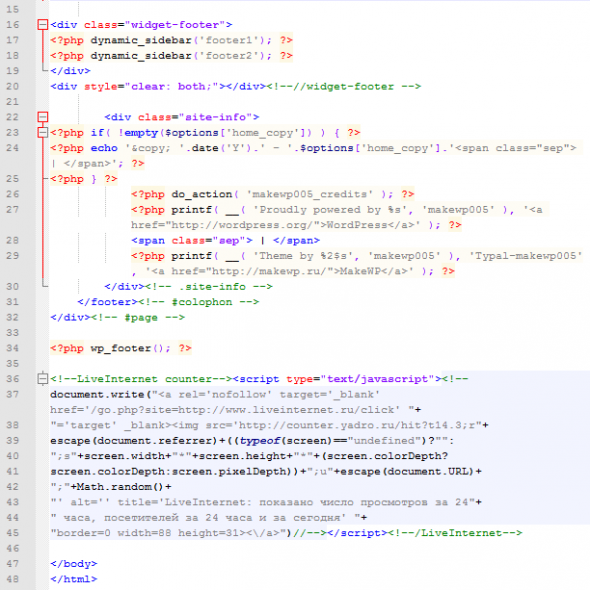
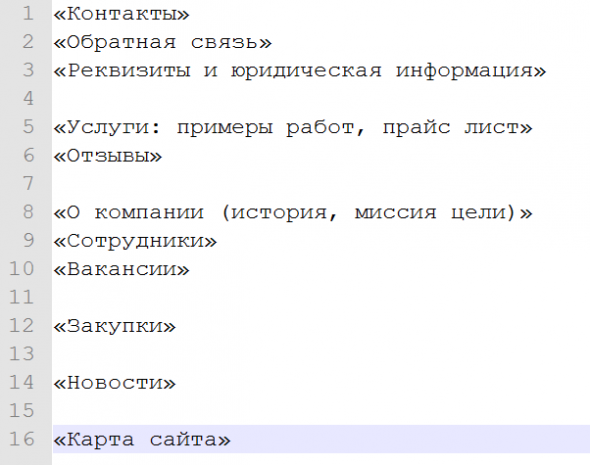
Я подумал и решил, что на моей визитке в интернете должны быть следующие страницы из того длинного списка, который я предлагал вам в начале этой записи:

Соответственно, нам нужно создать по одной новой странице для каждой из вышеобозначенных или сгруппировать несколько из них в одну, либо часть страниц сделать дочерними.
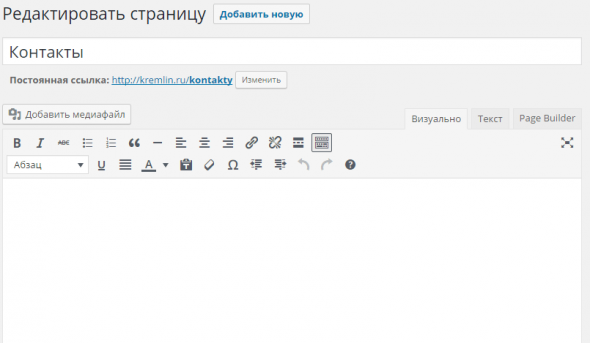
Заходите в панель администратора, жмете «Добавить страницу», создаете страницы.

И так 10, или сколько там, раз.
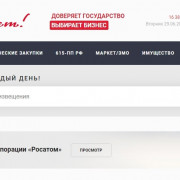
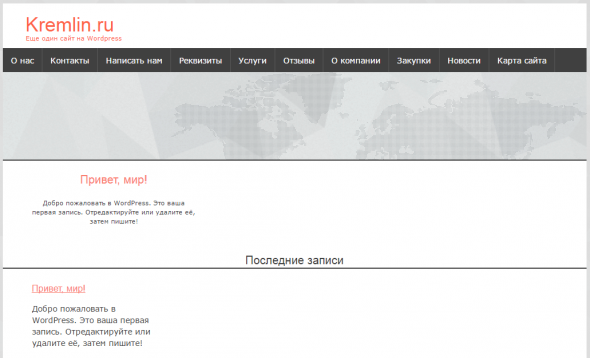
Готово, смотрите. Я прямо уже чувствую как сайт превращается в визитку!

Заполняем сайт-визитку информацией самостоятельно
Внесем небольшие изменения в настройки шаблона в административной панели.
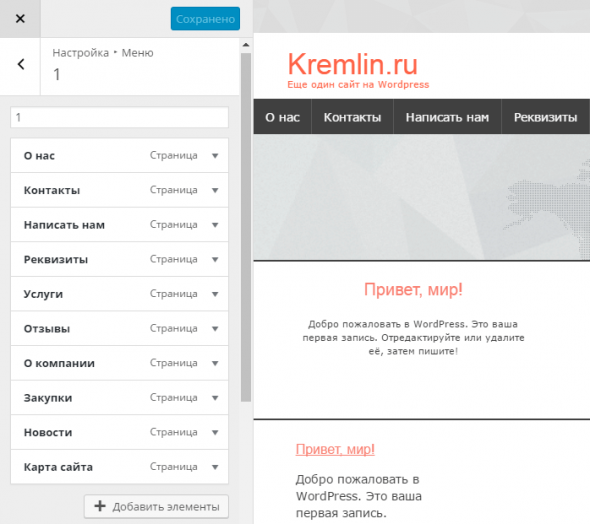
Изменим порядок страниц.

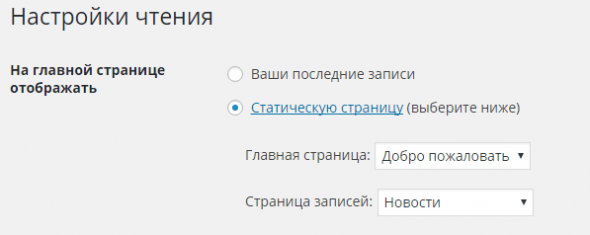
Удалим из меню пока не нужные страницы: «Закупки», «Карта сайта». Ссылки на них мы поместим в виджете внизу главной страницы. Также изменим главную страницу — сделаем ее статичной (а не списком последних записей), а записи будут у нас транслироваться на странице «Новости». У нас ведь сайт-визитка, а не блог.
Эти настройки делаются на странице «Чтение» в настройках Вордпресса. Вот так я сделал:

К сожалению, у меня теперь пропали ссылки на страницы «Закупки» и «Карта сайта» в самом низу, но ничего — мы их поместим в боковую колонку заодно удалив лишние виджеты. Ну там все виджеты лишние, честно говоря.
Теперь решаем проблему с дублирующимся смыслом. Я не хочу создавать лишние страницы, пусть у меня информация о компании будет на главной, а из меню другую страницу уберу (и вообще удалю ее, а еще удалю реквизиты, они тоже будут сбоку).

На главную напишу длинный и красивый текст. Заодно напишу номер телефона в шапку (есть в настройках темы) и что-нибудь еще в футер (а также удалю оттуда лишние копирайты от автора темы).
Нет, закупки вернем обратно в меню, а карта сайта для пользователей и не нужна — на моем сайте-визитке не заблудишься. Сейчас покажу что получилось. Осталось еще немного и… Сайт-визитка готов!
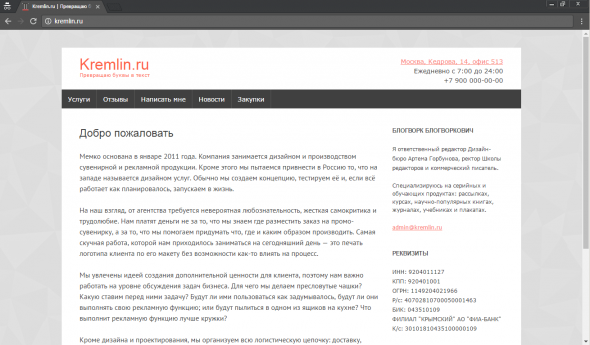
Вот так он выглядит вживую в натуральном размере на ПК:

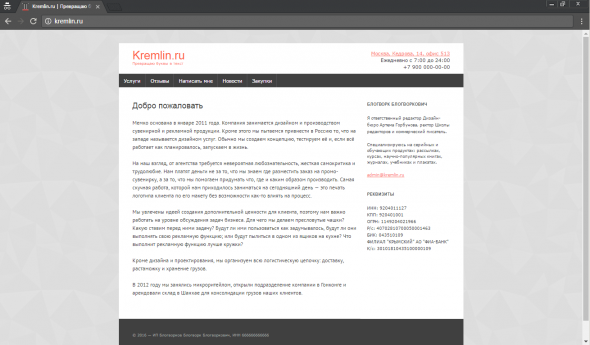
И вот так, если немного уменьшить масштаб, чтобы было видно общее оформление:

Вот и все, ничего сложного. У вас тоже получится сделать сайт-визитку самому. Делая все самостоятельно конечно приходится повозиться, зато бесплатно и на свой вкус.
Регистрируемся в справочниках

Сайт-визитка готов. Сделать его самостоятельно можно за один день. Успехов!
№4. Сайт на CMS
Это вариант для самых продвинутых пользователей. Понадобятся навыки работы с админ-панелью какой-то CMS (система управления контентом), а также умение зарегистрировать доменное имя, найти хостинг, подобрать тариф, разместить все файлы сайта и полностью настроить его работу. Если выбрать бесплатную CMS и бесплатный шаблон, то можно получить сайт-визитку практически задаром (платить придется только за домен и хостинг), но все «танцы с бубном» по настройке, добавлению контента и продвижению лягут на вас. Если сайт перестанет работать, то придется связываться хостингом и выяснить причину.
К бесплатным CMS относятся Joomla и WordPress (самые популярные), а также OpenCart, MODx, Drupal и другие.
Плюсы:
Минусы:
- придется разбираться во всех тонкостях создания сайта, брать на себя глобальную ответственность и решать все возможные проблемы;
- отдельно надо будет связываться с хостингом и регистратором домена;
- проблема с созданием контента и продвижением сайта никуда не девается. Тексты придется писать самостоятельно или нанимать специалистов.
Выводы
7.1. Обычно сайт визитка многостраничный имеет локальную или даже местечковую аудиторию. Он рассчитан на определенный круг читателей, что не требует его продвижение в поисковиках. Владелец проводит рекламу своего сайта вне Интернета, сообщая потенциальным клиентам лишь ссылку на свой сайт визитку.
7.2. Однако сайт визитка многостраничный не является продающим сайтом. На его страницах обычно идет обмен мнениями о продукте компании, а клиент договаривается о встрече через телефон или по электронной почте.
7.4. Сайт визитка многостраничный может иметь довольно большой «вес» за счет картинок или даже видеороликов. Как правило, представительские или презентационные сайты визитки имеют красочный запоминающийся дизайн, который утяжеляет сайт. При этом такие сайты не будут располагаться на самых дешевых тарифах, что, в общем-то, несовместимо с коммерческой направленностью сайта.
Как вы уже поняли, сайт визитка имеет имиджевый и информационных характер. Он уже не является домашней страничкой, но еще и не корпоративный сайт. От информационного сайта он отличается тем, что на нем содержится информация лишь о конкретной фирме (частном лице) и ее продуктах. Сайт визитка является представительским сайтом, позволяя потенциальным клиентам увидеть информацию о фирме в любое время и из любого места, где есть интернет. Однако сайт визитка не является презентационным сайтом, продвигающим какой-то продукт (товар или услугу), потому что для сайта визитки не организуют специального продвижения в поисковых системах.
Сайт визитка – это вид пассивной рекламы организации и её продуктов. Это – простая афиша, аналог бумажного буклета. Целью появления сайтов визиток является заявка о существовании фирмы и экономия на обычной рекламе.
-
Представительские сайты
- Сайт визитка описание
- Презентационные сайты
- Промо-сайт
- Корпоративный сайт