Джунгли веб-разработки: как не запутаться среди фронтенда и бэкенда
Содержание:
- Dependency Injection. Adopt
- Фронт + бэк = фулстэк
- Базовые требования к профессионалу
- Как стать frontend-разработчиком?
- Сколько зарабатывает
- Что такое frontend разработка
- Эксперимент 2
- Натан Розенталс «Изучаем TypeScript 3»
- С чего начать и что читать? Чек-лист обучения
- Machine learning in Frontend. Trial
- Инструменты
- Горизонтальное развитие
- Дэвид Флэнаган «JavaScript. Подробное руководство»
- Профессия Frontend разработчика
- Чем занимается специалист
Dependency Injection. Adopt
Мы рекомендуем использовать паттерн DI и вместе с ним IoC-контейнеры. Кажется, что DI не сильно распространен во фронтенд-разработке за пределами Angular, но у нас в компании этот паттерн получил широкий охват, в том числе на проектах с React, где мы используем собственный фреймворк Tramvai.js, который построен на DI.
Этот паттерн позволяет уменьшить связанность вашего кода, за счет этого повышается поддерживаемость и расширяемость кодовой базы. При использовании DI зависимости передаются явно, модули зависят от абстракции, а не от конкретной реализации. Как пример, при таком подходе можем проще тестировать компоненты, легко подменяя имплементации зависимостей на необходимые при тестировании.
Нужно понимать, что DI повышает порог входа в проект. В некоторых случаях, особенно если у вас множество простых и уникальных задач, когда меньше возможности что-либо переиспользовать, смысл использовать DI уменьшается.
Наш коллега Сергей Нестеров сделал доклад Dependency injection в React-приложении — советуем посмотреть.
Фронт + бэк = фулстэк
Если в двух словах, то фронтенд (Front-end) — это сцена, бэкенд (Back-end) — закулисье, а фулстек (Full Stack) — их совокупность, то есть вся подготовительная работа к спектаклю и сам спектакль.
Когда вы заходите на какой-нибудь ресурс, и перед вами появляется текст, картинки, анимация, вы видите работу фронтендера. Он отвечает за ту часть сайта или приложения, с которой взаимодействует пользователь:
-
Превращает макет дизайнера в код. Щелкните правой кнопкой мыши прямо сейчас, выберите «Исходный код страницы» — его написал фронтендер.
-
Оживляет дизайн с помощью интерактивных элементов, например, онлайн-калькулятора на строительном сайте.
-
Следит, чтобы информация корректно отображалась на разных устройствах. Если в мобильной версии все «поехало», это недочет фронтендера.
-
Готовит данные к отправке на сервер или в сторонние приложения.
Иногда этого специалиста путают с верстальщиком, но последний занимается только версткой по макету (см. первый пункт в списке выше), функционал фронтендера шире. Он также должен иметь представление об особенностях UI/UX-дизайна и бэкенда — программно-аппаратной части сайта.
Бэкенд-разработчик отвечает за то, что скрыто от глаз пользователя, происходит вне его компьютера или другого устройства. Например, когда вы вводите запрос в поисковой строке Google или Яндекс, вы имеете дело с фронтендом, как только вы нажимаете Enter, в игру вступает бэкенд. Запрос уходит на сервер поисковика, распознается там и возвращается в виде понятного ответа. В выдаче появляется список сайтов — это снова фронтенд.
Коды для фронта и бэка пишутся на разных языках. Для первого наиболее актуальны HTML, CSS, JavaScript, для второго — Ruby, PHP, Python, Java.
Фулстэк-разработчик владеет сразу несколькими языками, отвечает и за «темную» серверную сторону, и за «светлую» пользовательскую. Иногда он также обладает компетенциями UI/UX-дизайнера. В общем, универсал.
Базовые требования к профессионалу
- Знание хотя бы одного «серверного» языка программирования: PHP, Go, ASP.NET, C/C++, Python, Ruby, Java. В некоторых случаях достаточно знания JavaScript для бэкенда (Node.js), но это скорее как плюс, чем как пункт.
- Знание API (REST, SOAP — всё реже).
- Понимание принципов работы серверов Apache, NGINX, IIS и проч.
- Навыки написания юнит-тестов и покрытия кода тестами.
- Основы сетевой безопасности и знание инструментов её обеспечения.
- Знание популярных веб-фрейморков, которые способны решать задачи разработки конкретного приложения.
- Навыки написания запросов к БД и проектирования баз данных.
- Знание основ фронтенда — и это не плюс, а обязательный пункт, иначе вам придётся крайне непросто проектировать и писать приложение.
- Администрирование UNIX или знание Linux (можно любого одного дистрибутива).
- Знание принципов работы HTTP (кэширование, авторизация, структура сообщений, заголовки, коды ответов и проч.)
- Модель OSI.
- Навыки составления и оценки технического задания (ТЗ) — очень важный навык, который необходим для сбора самой точной информации о требованиях к ПО.
| Стажёр (Intern) | Младший (Junior) | Средний (Middle) | Старший (Senior) | Ведущий (Lead) |
|---|---|---|---|---|
|
|
|
|
|
| — | + ООП, фреймворки | + ООП, фреймворки, Docker | + высоконагруженные системы, ООП, фреймворки, Docker | + Linux, ООП, фреймворки, Docker |
Топ-5 востребованных технологий у специалистов по данным «Хабр Карьера», 2 полугодие 2019 года, нижняя строка — «дополнительные» скиллы.Принцип формирования списка: пользователи, внося данные о заработной плате, указывают скиллы, которые у них в приоритете (что они умеют делать!). То есть это не требования работодателя, а навыки специалистов каждой категории.роадмап, но уже для бэкенд разработчика
Как стать frontend-разработчиком?
Чему учиться?
Программисты со стажем немного лукавят, когда говорят о низком пороге входа в профессию frontend-разработчика. Под этим обычно подразумевается легкость изучения базовых технологий, связанных с версткой (HTML и CSS), и начальных навыков оживления веб-страниц с помощью плагинов и библиотек. Но в 2021 году это лишь малая часть того, что должен знать и уметь фронтендер.
«В 2017 году я устроился на свою первую работу, зная лишь HTML, CSS, немного JavaScript и JQuery, — рассказывает Алексей Видякин. — Сегодня, в 2021 году, требования очень выросли, поскольку выросла конкуренция. Базовыми знаниями верстки уже никого не удивишь».
Вот примерный список требований к джуниор-специалисту в 2021 году:
Знать HTML и CSS. Под этим подразумеваются навыки кроссбраузерной и адаптивной верстки, знание популярных CSS-фреймворков, препроцессоров и HTML-шаблонизаторов.
Знать JavaScript, в частности стандарт Ecmascript 6 — спецификацию 2015 года, принесшую языку новые элементы синтаксиса и новый уровень производительности.
Иметь базовые навыки работы в консоли и пользования пакетным менеджером NPM, позволяющим быстро и удобно загружать JavaScript-библиотеки и приложения.
Уметь пользоваться системой контроля версий, например Git. Навыки работы с Git лучше всего развиваются в процессе командной работы, поэтому от новичка никто не ждет совершенства в работе с платформой. Достаточно понимать, о чем вообще речь, и знать несколько базовых команд.
Уметь работать со сборщиком проектов (это небольшой код, определяющий последовательность действий при автоматическом запуске приложения из командной строки)
Тут важно понимание самой идеи инструмента и базовые навыки пользования. Сборщиков несколько, но самый популярный из них — gulp.js.
Базово знать один из современных фреймворков: React, Angular или Vue.js
С их помощью разработчик может минимизировать количество обращений к DOM (Document Object Model — объектная модель документа) и организовать мгновенный обмен данными с сервером через API. Вместо того чтобы по каждому клику перезагружать страницу целиком, фреймворк управляет состоянием ее отдельных компонентов, обеспечивая пользователю мгновенный отклик приложения. Подразумевается, что если человек сумел освоить один из них, то сможет достаточно быстро разобраться с другим, если возникнет необходимость. Есть довольно много вакансий, где требуется какой-то конкретный фреймворк.
Знать английский. Не факт, что от соискателя сразу потребуется обсуждать что-то со штаб-квартирой Facebook, но реакции «Тут нет документации на русском, поэтому я не смогу разобраться» тоже уже не принимаются.
Где начать работать?
Существует три основных варианта трудоустройства: фриланс, студия веб-разработки и работа на стороне заказчика.
В качестве оптимального места первой работы Алексей Видякин называет студию веб-разработки, поскольку именно среди узких специалистов и разнообразных задач проще всего расти от простого к сложному. Но при этом поначалу нужно быть готовым к большому количеству рутины.
«На позиции trainee (стажера) я выполнял ту работу, за которую не хотели браться более опытные сотрудники, — вспоминает Алексей. — В основном это были правки от заказчика, то есть дополнения на сайте, которые нужно просто внести по определенному шаблону, ничего не поломав при этом. Дополнительная ценность такой работы в том, что ты начинаешь понимать, как устроены реальные проекты именно в вашей студии».
Начиная работать с нуля на фрилансе, легко застрять на выполнении низкооплачиваемых примитивных задач. При этом рядом с вами не будет руководителя, заинтересованного в вашем профессиональном росте. А вот для опытного frontend-разработчика фриланс, особенно на международных биржах, может открыть много возможностей.
Работа на стороне заказчика может стать отличным стартом, но стоит искать компанию, которая будет расти вместе со специалистами. IT-отделы в крупных компаниях часто создают для быстрого решения сложных задач и нанимают для этого дорогих и эффективных специалистов.
Траектории того, как приходят во frontend, разные. Читайте историю Марка Соболева, который служил в полиции, а теперь разрабатывает образовательные сервисы.
Сколько зарабатывает
Заработок frontend-разработчика напрямую зависит от уровня его навыка и опыта. Залогом большей заработной платы может стать участие в крупных интернет-проектах. Иногда полезно просто поучаствовать в большой разработке, чтобы получить опыт.
Зарплата согласно данным сети и крупных агрегатов по поиску работы:
- С малым опытом работы (без опыта): от 40 000 до 60 000 рублей. Обычно это стажерские вакансии. Специалисты работают как удаленно, так и в офисе.
- Со стажем: от 80 000 до 120 000 рублей. Крупные веб-студии, частные компании и digital-агентства.
- Со стажем и кейсами (участием в проектах): от 100 000 до 180 000 рублей. Большие проекты. Чаще – разовые работы. Иногда можно встретить вакансии старшего фронтенд-разработчика – главного специалиста в команде крупной компании.
Уровень заработной платы взят усреднено. Он соответствует ставке в федеральных центрах, столицах. В небольших городах заработная плата может составлять и 30 000 рублей. В этом случае лучше полностью переходить в online и работать как фрилансер.
 Зарплата frontend-разработчика в России по данным сайта trud.com
Зарплата frontend-разработчика в России по данным сайта trud.com
Что такое frontend разработка
Frontend — разработка, связанная с клиентской частью сайта, языком JavaScript, а также фреймворками и серверными инструментами. В таблице рассмотрены виды и инструменты frontend-developer.
|
Front-end |
Программирование клиентской части приложений, фронтенд создает все, что пользователь видит в браузере. |
|
Back-end |
Набор средств, с помощью которых происходит реализация логики веб-сайта, бэкенд отвечает за функциональное наполнение. |
|
Full stack developer (многопрофильные) |
Разработчик знает, как выполнять базовое управление сервером. Способен в одиночку спроектировать и реализовать все уровни фронтенд и бэкенд системы. |
Окончательный выбор средств разработки зависит от проекта и поставленных задач. Нарастание сложности в программировании привело к выделению категории людей, которых называют фронтендерами.
Эксперимент 2
Надеюсь, первый эксперимент дал вам определенную уверенность в написании HTML и CSS. Для эксперимента 2 мы заглянем на ряд сайтов, затем напишем код нескольких компонентов.
Некоторые веб-сайты используют CSS фреймворки или обфускацию кода (рус.), затрудняя чтение. Поэтому я подобрал сайты с хорошим дизайном и легким для чтения кодом.
- Dropbox for Business: Попробуйте повторить их секцию с баннерами (так называемые hero image (англ.))
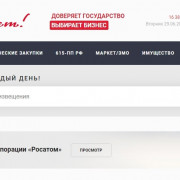
- AirBnB: Попробуйте повторить их футер
- PayPal: Попробуйте повторить их навигацию
- Invision: Попробуйте повторить секцию регистрации (signup) в нижней части страницы
- Stripe: Попробуйте повторить секцию оплаты
Еще раз повторю, что целью второго эксперимента является не воссоздание главной страницы. Даже не смотря на то, что это бы точно не помешало! Выберите пару ключевых компонентов, например навигационную панель или секцию с баннерами и сверстайте их. Я написал свои предложения рядом со ссылками на сайты, но вы можете выбрать другие части на свое усмотрение.

Вы можете использовать CodePen для своих экспериментов или выполните их на своем компьютере. Если вы планируете работать локально, то так же можете скачать этот пример проекта в качестве шаблона или создать файлы с нуля. Я советую вам использовать редакторы Atom или Sublime.
Натан Розенталс «Изучаем TypeScript 3»
Мир не стоит на месте, миру нужна строгая типизация, поэтому на сцене появился TypeScript — надстройка над JS, которая открывает нам многие классические возможности строго-типизированных языков и дает нам полноценное Объектно-Ориентированное Программирование (почему полноценное — я когда-нибудь напишу об этом).
В книге об авторе написано немного, лишь то, что он уже 30 лет в сфере программирования. Книга написана скорее для новичков, но при этом она прекрасно дает понимание ts, дает хорошие основы, дает знание инструментов разработки с ним, и общее понимание тестирование ts.
Книга поделена на осмысленные разделы, где есть пояснения — что читать frontend-разработчику со знанием js, и что читать начинающему разработчику.
Конечно, с этой книгой соревнуется хорошая документация на официальном сайте. Но книгу то и отличает от документации, что там отчасти вольное повествование, которое помогает лучше воспринимать информацию. Стоит прочесть даже ради интереса — лишние знания ts будут нелишними в скором времени, так как мы видим тенденцию роста ts на рынке.
Послесловие
В мире огромное количество материала по js, ts, фреймворкам и библиотекам — и не все они достойны большого внимания. В этой части статьи рассмотрены книги для тех, кто уже хоть немного знает js, знает основы. Посмотрев на статью, мы увидим, что:
-
Книга #1 — справочник, который поможет подготовиться к собеседованию, поможет изучить какие-то вопросы, которые не часто всплывают в рабочей практике.
-
Книги #2 — серия, которая поможет разобраться во всех разделах отдельно, поможет углубиться в тему, получить скорее архитектурное понимание, чем общее
-
Книга #3 — рынок диктует то, что мы читаем. Книга поможет быстро вникнуть в typescript, понять его основы, понять скорее его идеологию.
P.S.
В будущем, если статья понравится пользователям, я бы хотел написать:
-
Книги по фреймворкам и библиотекам
-
Книги для новичков (таких очень много)
-
Книги по CSS и HTML (да, и такое есть)
С чего начать и что читать? Чек-лист обучения

1. Как работает Веб
- How the Web Works: A Primer for Newcomers to Web Development or anyone really (FreeCodeCamp);
- Как работает Веб — Mozilla (MDN);
- Всё, что нужно знать про HTTP.
2. Среда разработки
- VSCode — бесплатный быстрый редактор с большим количеством дополнений для разработки;
- JetBrains WebStorm — полноценная IDE, есть пробный период и возможность получить доступ по студенческой лицензии;
- Если у вас возникает потребность отправить другому человеку фрагмент кода, быстро проверить или сохранить код в сети, можно воспользоваться онлайн-редактором, например, Codepen.
3. Основы HTML
- Руководство по HTML — Mozilla (MDN);
- Справочник по HTML, уроки по HTML и CSS — Webref;
- FreeCodeCamp — Learn to code at home — очень полезный источник для практического изучения HTML, CSS, JS и др. (пошаговые задачи в интерактивном режиме обучения);
- Введение в Chrome DevTools. Панель Elements для просмотра HTML-элементов сайта;
- Семантика (HTML5 Semantic Tags: What Are They and How To Use Them!, рус. перевод);
- Доступность (Writing HTML with accessibility in mind, рус. перевод).
4. CSS

- CSS и CSS3. Свойства для форматирования HTML элементов — Html5Book;
- Cascading Style Sheets (CSS) — Mozilla (MDN);
- Справочник по CSS — Webref;
- Инструменты разработчика Chrome DevTools для просмотра стилей;
- Вёрстка на Flexbox в CSS. Полный справочник (перевод и оригинал на CSS Tricks);
- 10 modern layouts in 1 line of CSS от Google;
- БЭМ Методология;
- БЭМ для начинающих. Очевидные и неочевидные вопросы верстки.
5. Система контроля версий Git
- Интерактивный тур по GIT для начинающих — GitHowTo;
- Github — крупнейший веб-сервис для хостинга IT-проектов и их совместной разработки.
6. Язык программирования JavaScript
- Современный учебник JavaScript — отличный источник с множеством примеров;
- Серия книг «Вы не знаете JS» — подробный гид по основным механизмам языка (каждая книга подробно разбирает часть языка);
- Не забывайте про уже упомянутый FreeCodeCamp с задачками для практики JS;
- Онлайн-курс по JavaScript для начинающих в виде рассылки писем от Дэна Абрамова (разработчик из Facebook, создатель Redux и Create React App);
- Chrome Dev Tools. Отладка JavaScript кода.
11. Препроцессоры CSS
- Sass (SCSS);
- Stylus;
- Less.
- Модульность. Вы сможете создавать CSS-код в разных файлах и импортировать стили при необходимости.
- Вложенность. Вкладывайте селекторы друг в друга для компактности и логичной структуры кода. Это улучшит читабельность и уменьшит дублирование (будет особенно удобно, если вы станете использовать BEM-методологию для написания CSS).
- Использование CSS-переменных и функций (миксинов).
- Вы можете выбрать препроцессор с удобным для вас синтаксисом (например, CSS-код без фигурных скобок и точек с запятой).
PostCSS
стандарт компании Airbnb
- Prettier;
- ESLint;
- EditorConfig;
- Husky.
14. Изучение фреймворка/UI-библиотеки
официальной документацииModern React and Reduxпроверка типов с помощью PropTypesJSDocцикл статейReduxпереводомGetting Started with Reduxдокументация
16. Углубленное
- Как браузеры рендерят сайт (Ryan Seddon: So how does the browser actually render a website | JSConf EU 2015);
- Как работают браузеры — Html5Rocks;
- Филипп Робертс: Что за чертовщина такая event loop? | JSConf EU 2014;
- CSS-модули (статья Glen Maddern);
- Оптимизация производительности фронтенда;
- Вводный курс по VSCode для JS разработчиков (Владилен Минин);
- Руководство для начинающих по HTTP и REST;
- Что такое CORS;
- Паттерны проектирования (книга Javascript Design Patterns);
- Progressive Web Applications;
- Redux-Saga для продвинутого управления состоянием React-приложения.
Machine learning in Frontend. Trial
ML может применяться в задачах разработки веб-интерфейсов. Благодаря библиотеке Tensorflow, которая является одной из популярных библиотек для ML и имеет версию для Node.js и браузера, мы получаем возможность машинного обучения на известном стеке. Здесь JavaScript подтверждает свою универсальность.
Эти возможности позволяют решать задачи такими способами, о которых раньше не задумывались, но для этого необходимо теоретическое знание ML. Пример задач, где применим ML, — повышение скорости работы интерфейса.
Одна из наших команд экспериментировала и сделала сервис, предсказывающий вероятность посещения следующей страницы. Затем интегрировала этот сервис в стратегию предзагрузки одного из проектов — теперь в некоторых случаях пользователь при переходе на следующую страницу увидит ее моментально, без ожидания загрузки. Мы разработали свое решение на базе Tensorflow.js. Конкретно для этой задачи существует open-source-решение от Google — Guess.js, которое на основе данных из Google Analytics делает похожее. Советуем попробовать.
Еще из примеров использования ML в задачах фронтенда можно выделить анализ кода для выявления дубликатов, анализ верстки на соответствие гайдлайнам и даже возможность поправлять ее, распознавать документы в браузере, не передавая их по сети, генерировать пользователям индивидуально подстроенный интерфейс, повышать accessibility — допустим, голосовым управлением.
Инструменты
Для того, чтобы войти в профессию, необходимо освоить три инструмента:
- HTML — язык разметки документов. С его помощью создается структура страницы: заголовки, подзаголовки, абзацы, списки и т.д.
- CSS — язык описания внешнего вида страницы. Благодаря ему структура обретает конкретный дизайн: цвета, шрифты, расположение элементов.
- JavaScript — самый популярный язык программирования (по данным Stack Overflow). Позволяет реагировать на действия пользователей, то есть делает страницы интерактивными. Например, если вы навели курсор на иконку, и она подсветилась, это произошло благодаря JavaScript. Также способствует отправке данных на сервер (например, когда вы ввели логин и пароль, чтобы авторизоваться на сайте).
Знание трех языков станет базой для будущего фронтендера. Но это, конечно, еще не все. Понадобится освоить другие инструменты. Какие именно, будет зависеть от проекта.
Например, метаязыки SASS и LESS ускоряют процесс создания CSS-кода, он получается быстрым, валидным. PUG делает то же самое для HTML-кода.
Flexbox (один из модулей CSS) позволяет управлять размером, расположением элементов, выравнивать их по нескольким осям, распределять свободное место между элементами и т.д.
JavaScript-библиотеки, например JQuery, сокращают коды, могут сделать из длинного однострочный. На JQuery разработано множество популярных динамических эффектов, которые удобно подключать к проекту. Также популярна библиотека Redux.
Могут пригодиться фреймворки — наборы из нескольких библиотек, также призванные ускорять разработку сайтов. Angular и Vue.js — JavaScript-фреймворки, которые применяют чаще других.
Владение системой контроля версий Git дает возможность отслеживать изменения в файлах и вести один проект совместно с коллегами.
Node.js — программная платформа, которая позволяет работать с JavaScript вне браузера. Владение Node.js приближает фронтендера к бэкенд-разработчикам. А знакомство с языками PHP и Python не только облегчит работу в команде, но и поспособствует становлению фулстэком.
Какие еще скилы помогут погрузиться в профессию и чувствовать себя в ней комфортно?
-
Математические знания: структуры данных, алгоритмы, переменные и функции + развитое абстрактное мышление.
-
Английский язык, чтобы не переводить спецификацию в Google Translate, общаться с коллегами и заказчиками (если попадете в иностранную компанию), заниматься самообразованием.
-
Коммуникабельность и умение работать в команде. Фронтенд-разработчик — это не соло-специальность, ему необходимо регулярно контактировать с бэкендерами, дизайнерами, тестировщиками. Желательно, чтобы общение было конструктивным и приятным. 🙂
В целом фронтендер — конечно, технарь, но не без тяги к прекрасному, ведь его работа не только про функциональность, но и про дизайн.
Горизонтальное развитие
Дизайнер
Мне нередко встречались дизайнеры, которые до этого занимались фронтендом. Такие специалисты очень ценятся, потому что они понимают, как будет реализовываться их дизайн, и могут лучше работать с фронтенд-разработчиками, когда продумывают свои решения. Они понимают, что не все, что они придумали, может быть легко реализовано.
Также фронтендер, ставший дизайнером, зачастую имеет хороший опыт разработки интерфейсов, поэтому его UX-решения могут быть лучше, чем у дизайнера, который разработкой никогда не занимался.
В любом случае это все зависит от опыта, но, по моему мнению, дизайнер-бывший фронтенд-разработчик имеет преимущество перед тем, кто не имел дела с разработкой.
FullStack/Backend developer
Достаточно часто можно встретить фронтендеров, которые стали FullStack разработчиками. Зачастую это связано с тем, что они пишут бэкенд, в том числе на JavaScript — согласитесь, ведь легко начать писать бэкенд на знакомом языке?
Но и FullStack разработчики, знающие другой язык разработки бэкенда, — тоже не редкость. Это достаточно простой вариант развития, так как параллельно с разработкой и фронтендом можно начать осваивать бэкенд. Так, понемногу и постепенно вы можете стать FullStack-разработчиком или полностью перейти в бэкенд.
Надо сказать, что людей, которые уходят полностью в бэкенд, я встречал нечасто, но такое тоже бывает.
Mobile developer
На JavaScript можно писать практически под любую платформу. Мобильные операционные системы тут не стали исключением. Благодаря этому фронтенд-разработчики часто начинают реализовывать приложения с помощью таких фреймворков как React Native.
Они продолжают писать на привычном React, но с небольшими отличиями, при этом разрабатывая мобильные приложения. Несмотря на это, так как платформа не совершенна, все равно приходится лезть в нативные куски кода, где разработчики сталкиваются со Swift и Kotlin.
Развивая свои знания в этих языках, можно пробовать писать приложения на них. Разработка приложений — это по сути та же разработка интерфейсов, просто на другой платформе и со своей спецификой, поэтому это достаточно близкое для фронтенд-разработчика направление.
Дэвид Флэнаган «JavaScript. Подробное руководство»
Дэвид Флэнаган — (его твиттер) автор книг по Ruby, Java и JavaScript.
Его книга «JavaScript. Подробное руководство» стоит вашего внимания, только потому, что там есть все. Нет, это не преувеличение
Уделите внимание первым главам про типы — очень хорошо описано, как преобразуются типы в js. Если и найдете в интернете что-то подробнее по типам, то будьте уверены — статья в интернете написана на основе этой книги
Очень хорошо описаны главы про js в браузерах, стоит прочесть, и, как сказал мне мой тимлид с прошлой работы — законспектировать. Стоит обратить на эту книгу внимание как только вы попали в frontend, и постепенно, повышая свои скилы на работе, читать этот манускрипт.
Как видите, здесь не указывается издание, потому что на 2020 год — их 7. Каждое издание рассказывает о своем стандарте JS, но самое ожидаемое на рынке — последнее, седьмое. На Российском рынке его с декабря можно купить, до этого мы все довольствовались шестым изданием, которое вышло в 2012 году.
Про седьмое издание и что там появилось новенького бессмысленно рассказывать, потому что это — не один пост на habr. Если кратко, то главы про итераторы, классы, асинхронность, метапрограммирование на js, и многое-многое другое. Лучше посмотреть самим на его сайте — https://davidflanagan.com/ . Там есть раздел, где можно глянуть что нового появится в седьмом издании. Однозначно, стоит почитать.
Профессия Frontend разработчика
Начнем мы, как обычно, с основ и углубимся в саму профессию web-разработчика. Это очень разностороннее и многофункциональное направление. Разработчики выполняют все операции, связанные с созданием работающего веб-ресурса (сайт, личный кабинет, лендинг и т.д.). Но сам процесс создания интернет-портала не так прост и условно делится на две части:
- Серверная часть. Сюда входит написание программного обеспечения ресурса, создание баз данных и устойчивых связей с ними, наладка сервера и т.д. В общем, серверная часть – это то, что заставляет сайт работать и выполнять возложенные на него функции. Только внутреннюю изнанку страниц пользователь никогда не увидит.
- Пользовательская часть. Разработка конструкции сайта, его интерфейса, дизайна, создание страниц, различных кнопок, функций и т.д. Вся внешняя сторона ресурса, чем пользуются и что видят посетители относится к пользовательской части.
Фронтендщик – это интересная профессия, совмещающая в себе творческое начало и точные науки. Фронтенд-разработчик – программист, но в то же время немного дизайнер и верстальщик. Дело в том, чтобы успешно двигаться в данном направлении, специалисту следует знать основы веб-дизайна и верстки (но это совсем не значит, что нужно скидывать на него всю работу).
Frontend developer – последний рубеж между пользователем и ресурсом. От качества его работы зависит то, насколько привлекательно выглядит сайт, адекватно и правильно функционирует ресурс. Он полностью отвечает за внешний функционал и создает ту «одежку», по которой складывается первое впечатление
Поэтому многие работодатели уделяют особенное внимание отбору специалиста именно этого профиля. Ведь чтобы оценить контент, скорость работы и выполнения операций, на сайте еще нужно задержаться
Основными инструментами фронтенд-разработчика являются JavaScript, CSS, HTML. Хороший специалист должен в совершенстве владеть ими. JavaScript – основной язык программирования, на котором пишется код пользовательских интерфейсов. В идеале frontend разработчику следует знать PHP, Python и другие языки хотя бы поверхностно, а также иметь представление о работе серверной части сайта.
Фронтендщик очень тесно работает с веб-дизайнером. Чаще всего они входят в одну команду. Дизайнер создает концепцию и макет сайта, а разработчик переносит его в код, создавая то интернет-пространство, которое мы видим. Если по каким-либо причинам макет имеет недостатки, обнаруженные в процессе разработки, веб-программист может самостоятельно исправить их, используя свои знания в сфере дизайна. Также для автоматизации некоторых процессов и увеличения производительности он должен знать и уметь использовать дополнительные инструменты (Prototype, jQuery, LESS и т.д.)
А теперь подробнее рассмотрим, какие трудовые обязанности закрепляются за Frontend-разработчиком:
- Обсуждать с дизайнером макет веб-сайта, при необходимости – дорабатывать его, вносить свои коррективы и предложения.
- Осуществлять верстку дизайна веб-ресурса. Это необходимо для того, чтобы создать структуру HTML-страницы. Все ее элементы (кнопки, баннеры, окна для текста и т.д.) должны соответствовать согласованному макету.
- Проводить регулировку функционала ресурса. Каждая кнопочка должна выполнять возложенную на нее функцию, окно для диалога, анкета с полями для внесения личных данных, фотогалерея, прайс со ссылками – все должно работать корректно и находиться на своих местах.
- Тестировать готовый ресурс, выявлять ошибки и устранять их.
- Составлять всю необходимую техническую документацию.
- Консультировать заказчика и других специалистов команды по поводу работы ресурса и его особенностей.
- Проводить оптимизацию скриптов для повышения производительности веб-сайта и ускорения его работы.
- Составлять грамотное техзадание для других участников команды (при необходимости). Правильно распределять обязанности, если работает на больших проектах.
Чем занимается специалист
Сначала разработчик верстает веб-страницу согласно макету, либо получает уже сверстанную страницу от верстальщика и приступает к разработке функциональности веб-сайта. Прописывает логику работы кнопок, обработку данных пользовательских форм и прочие элементы прямого взаимодействия сайта с пользователем.
Здесь остановимся поподробнее, поскольку под «фронтендер» имеют ввиду:
- Верстальщик;
- Программист на JavaScript и верстальщик;
- Программист на JavaScript, хорошо знающий верстку, но без задач на нее.
Три специализации — три разных человека, но часть работодателей не отличают (или не хотят отличать) верстальщика от фронтенд-разработчика.
- Задача верстальщика — сверстать полученный от дизайнера макет, используя HTML+CSS;
- Задача фронтенд-программиста — знать JavaScript, HTML, CSS и перевести «удобный макет» сайта в программный код и заставить корректно работать.