Подборка бесплатных кроссплатформенных сред для веб-разработки
Содержание:
- Введение
- Синонимайзеры
- Альтернативные варианты программ
- WordPress — программный комплекс для создания любых сайтов
- Joomla!
- Топ 5 самых дешевых конструкторов сайтов
- Профессиональные программы
- WordPress
- Наполнение сайта
- Adobe Muse CC
- Mobirise — бесплатная программа для создания простых сайтов
- Зачем нам нужно программное обеспечение для веб-дизайна?
- Мотиваторы
- Adobe Dreamweaver — HTML-редактор для разработки веб-сайтов
- Какой формат лучше всего подходит для электронных книг?
- Редакторы сайтов
- Свой ресурс за 30 минут
- Программное обеспечение для веб-дизайна: что вы выбираете?
- Выводы и рекомендации
Введение
- Клиент. Сделаем одностраничное приложение (т.е. с переходами между страницами посредством AJAX) на весьма распространённой в мире фронтенда связке React+Redux.
- Фронтенд. Сделаем простенький сервер на Express, который будет рендерить наше React-приложение (запрашивая все необходимые данные в бэкенде асинхронно) и выдавать пользователю.
- Бэкенд. Повелитель бизнес-логики, наш бэкенд будет небольшим Flask-приложением. Данные (наши карточки) будем хранить в популярном документном хранилище MongoDB, а для очереди задач и, возможно, в будущем — кэширования будем использовать Redis.
- Воркер. Отдельный контейнер для тяжёлых задач у нас будет запускаться библиотечкой RQ.
Синонимайзеры
Синонимайзер – это онлайн-сервис или программа, которая автоматически заменяет слова на синонимы. Подробнее о том, что такое синонимайзер и как правильно делать рерайт, смотрите в этом ролике:
SeoGenerator
Слабо, но быстро справляется со своей задачей. Плохо подставляет синонимы сложных слов, получается ерунда. Но с небольшими художественными текстами еще в силах справиться.
Я попробовала обработать верхний абзац через этот сервис и вот что получила: “Синонимайзер – наверное, интернет-услуга либо програмка, коия автоматом подменяет болтовня в синонимы. Детальнее о книга, будто это синонимайзер и будто верно работать переписку глядите в данном ролике”.
TextoRobot
После обработки текст получается более вменяемым. Меньше править. Бесплатно и без регистрации зараз можно синонимизировать 250 символов. В остальных случаях приходится платить. По тарифу 150 000 знаков с пробелами стоят 300 руб.
RusTXT
Зараз способен перефразировать 5 000 символов. Старается делать окончания и словоформу естественной, чтобы текст оставался читабельным и не потерял смысла.
Sinoni.Men
Приятный интерфейс в мужском стиле. Качество для автоматического рерайтинга нормальное. До регистрации допустимо обрабатывать текст длиной до 600 символов, а после лимит увеличивается до 1 100 знаков.
Изначальная версия: “Сегодня я почти вышла из себя. Ребенок постоянно разбрасывал вещи. Я не могла сосредоточиться. Не знаю, как это выдержала”.
То, что сделал Sinoni.Men: “Сегодня я почти вышел из себя. Мальчик бросил вещи. Было невозможно сконцентрироваться. Не знаю, как это было”.
USyn
Бесплатно подыскивает слова по смыслу. Он лучше и разнообразнее. Да, кое-что выходит коряво. Но в отличие от других синонимайзеров, он меняет больше словоформ. Помимо этого, вы можете увидеть длину текста, длительность чтения и количество замененных элементов.
Первоначальный вариант: “Сегодня я почти вышла из себя. Ребенок постоянно разбрасывал вещи. Я не могла сосредоточиться. Не знаю, как это выдержала”.
Результат от USyn: “На сегодняшний день я практически сошла с себя. Малыш беспрерывно раскидывал принадлежности. Я никак не имела возможность сконцентрироваться. Никак не понимаю, равно как данное вынесла”.
Синонимайзер идеально не сделает, поэтому приходится много править. Но во время редактирования легко наделать кучу грамматических ошибок. Чтобы перестать переживать из-за ошибок, сходите на курсы русского языка.
Raskruty.ru
Есть возможность указать слова-исключения, которые не нужно менять. Чем меньше вы оставите для замены, тем качественнее получится рерайт. Измененные части будут подсвечены зеленым.
До: “У меня сильно заболел живот, и я пошла к врачу. Оказалось простое воспаление, а я себе такое навыдумывала. Вывод: никогда не ищите в интернете информацию о болезни. Иначе за один вечер себе припишете подагру, рак и панкреатит”.
После: “Около меня очень захворал животик также мы начала двигаться к доктору. Обнаружилось элементарное нагноение, но для себя подобное помышляла. Заключение: ни разу никак не разыскивайте в сети сведения об заболевания. Из-за единственный вечерний час для себя припишите подагру, опухоль также панкреатит”.
Proga.online
Просто так можно включить автозамену в тексте до 3 000 символов. В платной версии – до 30 000 знаков. Есть возможность подбирать синонимы вручную, чтобы сразу получить читабельный текст. Регистрация не нужна. Кроме этого, в сервисе легко проверить уникальность и орфографию.
Вы можете настраивать автозамену. Например, выбирать, какие части речи лучше поменять и насколько процентов.
Было: “Ужасно лил дождь. Ноги промокли. Даже зонтик не спас”.
Стало после Proga.online: “Жутко лил ливень. Ступни промокли. Даже зонт не защитил”.
Я выставила автозамену на 45 %.
Альтернативные варианты программ
Предлагаю изучить топ 10 программ для создания сайтов разной сложности. В этом списке присутствуют популярные системы управления, завоевавшие авторитет в данной сфере. Также будут знаменитые платформы с элементами конструирования, которые ничуть не уступают платформам по удобству обслуживания.
Итак, вот эффективные платформы для разработки ресурсов:
Данный топ 10 программ по созданию сайтов собран на основе наличия важных параметров. В этом софте имеется базовый функционал, удобный интерфейс, простое конструирование страниц, понятное редактирование получившегося результата.
Подобные нюансы очень важны при разработке порталов. Разобраться в этих программах не составит труда. Интуитивно понятная панель управления содержит только те компоненты, которые понадобятся изобретателю здесь и сейчас.
Можно долго дискутировать на тему того, что же лучше – готовые системы управления или полезные софты для поэтапного конструирования. На самом деле выбор делается на основе собственных предпочтений и поставленных задач.
Кому-то проще работать с привычными платформами, а другой проявляет креативность при построении структуры портала. Так или иначе, создавая сайты в этих программах, вы поймёте насколько это просто и сможете представить миру свой первый проект.
На этом пока все! Не забывайте подписываться! Будьте всегда в курсе свежих новостей!
WordPress — программный комплекс для создания любых сайтов
WordPress – это самая популярная в мире (и в РФ, в частности) система управления контентом (CMS). Несмотря на то, что основной движок предоставляется полностью бесплатно и с открытым исходным кодом, можно создать свой сайт в специальном облачном сервисе WordPress.com и управлять им с помощью оффлайн-программы. Пользователи могут работать в удобном визуальном редакторе и создавать страницы из простых блоков буквально в несколько кликов мышкой.
Программное обеспечение имеется для всех востребованных платформ – от ПК на Windows, Linux и Mac OS до смартфонов. Все вносимые правки автоматически синхронизируются с вашим сайтом в «облаке».
Достоинства. Программа может работать как с облачным сервисом WordPress.com, так и с сайтами на вашем хостинге (через сервис Jetpack), главное, чтобы они были созданы на CMS WordPress.
Редактор позволяет добавлять и создавать страницы любой сложности с помощью набора блоков или путём правки исходного кода. На выбор также предлагается огромное множество готовых шаблонов, платных и бесплатных. В случае приобретения подписки WordPress.com или Jetpack вы получаете массу дополнительных преимуществ, например, бесплатное доменное имя на 1 год, резервное копирование, защиту от спама и др., а также доступ к премиум-темам.
Программы-клиенты есть для всех востребованных платформ, они предоставляются полностью бесплатно. Существует и бесплатный вариант подписки Jetpack (для работы с собственными сайтами).
Недостатки. Наличие standalone-клиента для ПК или смартфона в случае со своим сайтом на CMS WordPress – это, по сути, лишний инструмент, так как он полностью дублирует функционал админ-панели в web-интерфейсе. Возможности графического редактора полностью аналогичны Gutenberg.
Создать страницы или сайты без авторизации в сервисе wordpress.com или Jetpack не получится. То есть, все доступные программы-клиенты можно использовать только в паре с сайтами, работающими на WordPress.
Оффлайн-клиентами приложения WordPress можно назвать с натяжкой. Каждое изменение автоматически синхронизируется с «облаком» или вашим хостингом.
Стоимость. В случае с облачным сервисом WordPres.com:
- Есть бесплатный тариф (3 ГБ места на жестком диске, доступ только к бесплатным темам, будет показываться реклама сервиса).
- Платные тарифные планы обойдутся от 250 до 2698 руб./месяц. Отличаются объёмом дискового пространства, доступом к тонким настройкам и премиум темам, ecommerce-функционалом и форматом техподдержки.
- Доменное имя предоставляется бесплатно только на первый год, продление – от 18 USD/год. Можно подключить свой домен или воспользоваться бесплатным доменом третьего уровня (вида ваш сайт.wordpress.com).
В случае с Jetpack (потребуется приобретение своего хостинга и домена):
- В бесплатный тариф будут включены: простая защита от атак, мониторинг доступности, автопубликация в соцсети и др.
- Платные тарифы обойдутся от 600 до 6080 руб./месяц. Здесь появляются дополнительные возможности, например, резервное копирование «на лету», продвинутая проверка на вирусы, доступ к монетизации сайта, приём платежей и т.д.
- Отдельными пакетами можно докупить доступ к нужным сервисам: резервное копирование, сканирование на вирусы и поиск содержимого.
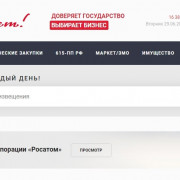
Joomla!

Программа написана на языке PHP, а работает на основе MySQL. Среди возможностей утилиты: использование RSS-каналов, запуск кэша для оптимизации страниц, создание блогов, календарей и других блоков, входящих в комплект интернет-сайта. Здесь вы найдете более 10 тысяч дополнений, благодаря которым Joomla! и стала второй по популярности площадкой (на первом месте WordPress).
По сложности работы в программе, Joomla! занимает промежуточное положение между легким WordPress и профессиональным Drupal. Конструктор подойдет как новичкам, так и опытным дизайнерам. На создание наброска сайта уходит не более 10 минут. Создание страницы представляет собой работу с готовыми блоками.
Топ 5 самых дешевых конструкторов сайтов
Как создать сайт недорого, и возможно ли это вообще? Стоимость использования конструктора действительно играет основополагающую роль при выборе, так как бюджет у начинающих бизнесменов зачастую серьезно ограничен. Но в случае с сервисами из этого топа дешево не означает плохо – они предоставляют отличные возможности для создания сайтов.
Конструктор uCoz
 Конструктор uCoz
Конструктор uCoz
Последнее место – один из самых популярных конструкторов, который дает доступ к быстрому созданию сайта любого типа по минимальной стоимости. Он имеет большое количество преимуществ перед аналогичными сервисами, но для того, чтобы оценить преимущества программы, нужно иметь минимальные знания в области веб.
отличный функционал – можно сделать блог, каталог товаров, опросник и многое другое;
настройка сайтов по разным параметрам;
хорошая индексация поисковиками;
возможность увеличить пространство на диске, если это нужно для развития ресурса;
доступность РНР, RSS импорта и экспорта;
полный доступ к редактированию;
хорошая техподдержка.
отсутствие возможности установить скрипты со стороны или перенести ресурс на другой хостинг;
если владелец сайта попадет в черный список у администрации сервиса, восстановить сайт будет невозможно.
Стоимость: от $2,99 в месяц
Ссылка на конструктор: www.ucoz.ua
Мне нравитсяНе нравится
Конструктор Nethouse
 Сервис для создания сайтов Nethouse
Сервис для создания сайтов Nethouse
Стоимость: от $2,77 в месяц
Ссылка на конструктор: nethouse.ru
Мне нравитсяНе нравится
Конструктор Umi
 Конструктор Umi
Конструктор Umi
хорошие возможности для бизнеса (каталог товаров, онлайн платежи, синхронизация цен);
встроенный SEO-инструментал;
интеграция с социальными сетями;
партнерская программа с хорошими условиями;
упрощенная работа редактора.
дорогой выкуп сайта при переходе на другой хостинг;
в бесплатной версии объем дискового пространства составляет всего 100 Мб.
Стоимость: от $1,79 в месяц
Ссылка на конструктор: umi.ru
Мне нравитсяНе нравится
Конструктор One.com
 Конструктор One.com
Конструктор One.com
Обладателем «серебряной медали» рейтинга становится сервис для сборки веб, который может претендовать на звание самого дешевого. Функционал конструктора практически не страдает, но использовать его для создания крупных, серьезных проектов не слишком удобно, а для визиток и небольших ресурсов он подойдет отлично.
Стоимость: от $0,91 в месяц
Ссылка на конструктор: www.one.com
Мне нравитсяНе нравится
Конструктор Fo.ru
 Конструктор Fo.ru
Конструктор Fo.ru
Сервис, который занял первую позицию, полностью отвечает на вопрос, как самому создать сайт, если никогда этого не делал, заплатив за это сущие копейки. Отлично подходит для блогов и визиток, но для более серьезных проектов лучше поискать другой конструктор.
максимально простой процесс создания сайта;
удобный визуальный редактор;
широкий выбор шаблонов с возможностью настройки;
интеграция в соцсети;
отсутствие раздражающих рекламных баннеров.
не всегда удовлетворительная работа техподдержки;
ограниченный функционал;
навязчивые предложения покупки дополнительных функций.
Стоимость: от $0,66 в месяц
Ссылка на конструктор: fo.ru
Мне нравитсяНе нравится
Профессиональные программы

Существуют и менее популярные, но в целом, не уступающие по функционалу конструкторы веб-сайтов. Обращение в специализированную организацию, занимающуюся созданием интернет-страниц, не самый лучший вариант. Для создания одностраничного сайта предпринимателя, вполне подойдут предложенные ниже программы.
Komodo IDE

Удобная утилита для верстки и редактирования продвинутых интернет-сайтов. За полную версию программы придется заплатить около 350 евро, но существует и бесплатная (но менее функциональная) версия – Komodo Edit.
Sublime Test

Доступна только для пользователей Mac. Программа отличается маленьким объемом, простым интерфейсом и обширными возможностями для создания и оформления сайтов. За 59 долларов вы получаете мощный инструмент, позволяющий автоматизировать сценарии, добавить поддержку двух курсоров и многое другое.
WordPress

На сегодняшний день WordPress является самым популярным конструктором сайтов и CMS-платформой с открытым исходным кодом. По статистике, каждая четвертая страница в интернете создается с помощью этой программы. С функционалом справится даже самый неопытный пользователь. Интерфейс интуитивный и понятный.
Принцип работы основан на использовании готовых блоков, плагинов, виджетов и шаблонов. Имеются как платные, так и бесплатные расширения. Среди них можно найти блоки, защищающие ваш сайт от хакерских атак, а также другие полезные расширения.
Для комфортной работы в программе, рекомендуется знание языков HTML или CSS. Это увеличит производительность работы и позволит быстрее редактировать страницы.
Наполнение сайта
Закончив основные настройки, сохраните документ. Теперь откройте его с помощью браузера. Вы увидите каркас своего сайта. Снова откройте Web Builder и начинайте работать с панелью инструментов в левой части экрана. Все манипуляции осуществляются перетаскиванием мышкой.

Создайте шапку, колонтитулы, блоки для текста, добавьте изображения. Все картинки нужно заранее приготовить и для удобства сохранить в отдельной папке. Не выбирайте слишком тяжелые изображения, они долго загружаются. Оптимально 600х400 px.
Заполните сайт контентом
Важно, чтобы это были уникальные статьи на актуальные темы. Не забывайте про SEO-оптимизацию
Вставляйте ключевые слова и фразы с частотой не менее 3%. Если все опусы для сайта вы собираетесь писать самостоятельно, следите за орфографией, количеством воды и спама. Завершив работу, выгружайте сайт на хост и ждите первых посетителей.
Adobe Muse CC

Ещё один популярный конструктор сайтов, но адаптирован уже больше для неопытных пользователей. Большая часть работы выполняется в графическом редакторе, но преимущественно с использованием CSS и HTML последних редакций. Данная программа лучше подходит для планирования или редактирования дизайна сайта с минимальным добавлением сторонних API. Из дополнительных функций стоит выделить:
- поддерживает публикацию сайта на хостинге Adobe (естественно, за дополнительную плату);
- масса инструментов для работы с графикой;
- есть готовые шаблоны;
- набор инструментов для защиты профиля администратора.
Ещё стоит упомянуть, что хостинг от Adobe считается одним из самых надёжных и защищённых от хакерских атак. Но стоит на порядок дороже, чем у других хостинг-центров из РФ. И программа платная, средняя стоимость лицензии – 80 долларов.
Mobirise — бесплатная программа для создания простых сайтов
Mobirise – это простое в освоении для новичков программное обеспечение, которое устанавливается на ПК и ничем не уступает по возможностям популярным онлайн-конструкторам сайтов. Работа со страницами происходит по принципу Drag-and-Drop («тяни и бросай») – вы просто перетягиваете на «холст» нужные вам блоки контента, а затем меняете их содержимое и стиль под себя.
Поддерживаемые платформы: Windows и Mac. Пользоваться этим оффлайн-конструктором можно абсолютно бесплатно, получаемый код (HTML-страницы со стилями и скриптами) можно выгрузить на любой хостинг, достаточно задать параметры FTP-подключения.
Достоинства. Пользователю доступно огромное количество готовых блоков, которые будут автоматически адаптироваться под мобильные устройства (никаких дополнительных действий для создания отдельных макетов под экраны смартфонов не требуется). Чтобы создать свой сайт или отдельные страницы, не нужно быть программистом или web-разработчиком – все операции производятся в графическом интерфейсе.
При использовании Mobirise вы не привязываетесь к конкретному хостингу или облачному сервису (как в случае с многими онлайн-конструкторами). В этой программе можно создавать даже очень сложные страницы и анимации (подходит в том числе и для профессиональных верстальщиков).
Недостатки. Бесплатно распространяется только базовый клиент, практически все дополнения и готовые шаблоны необходимо приобретать отдельно. Обновление приобретённых продуктов предоставляется только в течение 1 года, если вам нужен больший срок, нужный контент придётся приобретать снова (или использовать в качестве альтернативы старую версию, если она совместима с вашим клиентом). Периодически клиентская часть ПО обновляется (устраняются ошибки, добавляются новые функции и т.д.), но при этом не исключена ситуация, когда нарушается совместимость со всем приобретённым контентом.
Соответственно, программа Mobirise не исключает необходимости приобретения доменов и услуг хостинга – это отдельные категории расходов.
Зачем нам нужно программное обеспечение для веб-дизайна?
Веб-сайт – это единственный способ общаться со своими потенциальными клиентами. А посетители, приходящие на ваш сайт, будут судить о вашем бизнесе и услугах почти сразу после просмотра вашего сайта. Итак, чтобы произвести сильное впечатление на посетителей, вам нужен сильный веб-сайт. Следовательно, нам нужно надежное программное обеспечение для веб-дизайна, чтобы создать профессиональный веб-сайт.
И здесь возникает потребность в программном обеспечении для веб-дизайна. Полнофункциональное программное обеспечение для веб-дизайна позволяет создавать многофункциональный веб-сайт с минимальными знаниями программирования. Однако, если вы новичок в веб-дизайне и ищете способы улучшить свои навыки веб-дизайна, то множество программ для веб-дизайна открыто доступно в Интернете, чтобы помочь вам. Но выбор лучшего программного обеспечения среди кучи доступного программного обеспечения наверняка потребует много времени и усилий. Итак, чтобы создать веб-сайт или разработать целевые страницы, подумайте об использовании любого из перечисленных ниже программ для веб-дизайна.
Мотиваторы
Что делать, когда сроки горят, а писать нет желания? Правильно – начать. Но не в обычном текстовом редакторе. А в одном из предложенных. Там если остановитесь хотя бы на несколько секунд, то весь текст исчезнет. Это помогает вытащить наружу все идеи и не париться об ошибках. Редактировать будете позже, главное – начать. Плюс игровой момент мотивирует без пауз закончить текст. На выходе может быть много воды. Но это не страшно.
- Daily Page
- Write or Die 3
- PunishPad – программа для Windows
- Forest – мобильное приложение
В Forest ставите таймер, и пока время не закончится, только пишете. Открывать другие приложения вроде YouTube нельзя. Начисляются баллы, которые можно обменять на новый звуковой фон.
Adobe Dreamweaver — HTML-редактор для разработки веб-сайтов
Adobe Dreamweaver – это продвинутый визуальный редактор, сравнимый по возможностям со средой разработки для профессиональных web-разработчиков. Вместе с тем, интуитивно понятный интерфейс, подсветка синтаксиса и большое количество обучающих материалов на русском языке позволяют освоить этот инструмент и новичкам. Здесь под новичками следует понимать тех, кто уже знаком с CSS и HTML-кодом, без базовых знаний освоить этот инструмент будет сложно.
В настоящий момент компания-разработчик (Adobe) активно переходит на новую модель продаж – получить все возможности редактора можно при оформлении подписки Adobe Creative Cloud.
Достоинства. Все инструменты и функции, необходимые для профессиональной разработки web-страниц любой сложности, будут в одном месте, включая тестирование и предпросмотр результата. Редактор на лету анализирует код и подсвечивает ошибки, ускоряет ввод известных функций. Есть выгрузка проектов в Git-репозиторий, графический редактор (Live View) и доступ к базе готовых библиотек (Adobe Stock только при наличии подписки).
Dreamweaver – это лишь один из множества продуктов от Adobe. Все они могут взаимодействовать между собой, дополняя друг друга. В итоге вы получаете доступ ко всей необходимой инфраструктуре – от инструментов для создания уникального медиаконтента (растровой или векторной графики, видео и т.д.) до продвинутых инструментов для крупного бизнеса.
Недостатки. Без знаний вёрстки статичных и динамичных web-страниц освоить Dreamweaver будет очень сложно. Это в первую очередь инструмент для профессионалов. Второй момент – высокая стоимость, даже если говорить о подписке.
Стоимость. Индивидуальная лицензия «навсегда» на официальном сайте больше недоступна. Есть возможность приобретения Adobe Dreamweaver CC 2019 только через официальных партнёров. В этом случае речь идёт о ценах в диапазоне от 13 500 рублей (для студентов) и до 42 000 рублей (версия Enterprise для коммерческих учреждений).
Подписка обойдётся в 1622-2434 рублей/месяц. Это только за Dreamweaver, больше выгоды можно получить только при подписке сразу на все продукты компании (2318-6146 рублей/месяц, в зависимости от периода разовой оплаты).
Какой формат лучше всего подходит для электронных книг?
1. PDF (портативный формат документа).
Самый распространенный формат электронных книг-PDF. Зайдите на любой сайт, предлагающий бесплатную электронную книгу, и вы обычно получите ее бесплатно в формате PDF. Большинство компьютеров и даже мобильных устройств могут открывать PDF-файлы с помощью предустановленной программы чтения PDF-файлов, поэтому это самый удобный формат для электронной книги.
2. MOBI (Mobipocket).
Первоначально используемый электронным ридером Mobipocket, формат. mobi теперь используется более популярными читателями электронных книг, включая Amazon Kindle и приложения Kindle для устройств iOs и Android. Этот формат визуально привлекателен, поскольку он дает читателям сходное поведение с физическими книгами, такими как пролистывание, чтобы перевернуть страницу, и выделение страницы.
3. EPUB (ePublication).
Формат epub похож на формат. mobi, но это бесплатный стандарт с открытым исходным кодом для публикации электронных книг. Из-за этого почти все электронные ридеры поддерживают.epub, включая Amazon Kindle Fire, Apple iBooks и Google Books.
4. iBook (Apple iBooks).
Это эксклюзивный формат для всех электронных книг, продаваемых в магазине Apple iBooks store. Он построен с использованием стандарта EPUB, но добавляет ограничения, так что его можно продавать и потреблять только в пределах области Apple iBooks. Из-за этого форматы iBook несовместимы с читателями, которые могут читать стандарт .формат epub.
Как только вы познакомитесь с этими форматами, вы сможете решить, какой из них вы хотите использовать для своей электронной книги. Если вы планируете продавать его на Amazon или Литрес,то … формат epub-это лучший вариант. Если вы делаете быструю электронную книгу, которую хотите бесплатно предложить на своем сайте, то лучше всего сделать ее в формате PDF. В конечном счете, вам нужно подумать о том, какой формат лучше всего подходит для вашей целевой аудитории.
Создание вашей электронной книги.
Как только вы знаете, какой формат вы хотите для вашей электронной книги, вы теперь готовы начать ее производство. Существует два способа сделать это: создать его с помощью программного обеспечения, которое вы можете использовать независимо или без подключения к Интернету, или создать его с помощью веб-приложения.
Веб — приложения для электронных книг, как правило, имеют более простые и удобные функции в отличие от автономного программного обеспечения, которое в основном используется для разработки графически насыщенного контента. Если вы хотите создать быструю электронную книгу, то, есть много бесплатных онлайн-программ. С другой стороны, если у вас есть бюджет, чтобы потратить на программное обеспечение для создания профессиональной электронной книги, то нет никаких причин, почему бы вам не пойти на более продвинутый инструмент.
Редакторы сайтов
Kompozer — редактор HTML, программа есть в интернете в свободном доступе. Аналоги данной программы распространяются только по закрытой лицензии. Поэтому программа подойдет для начинающих мастеров, которые более-менее знают HTML и некоторые основы CSS. Важным достоинством этой программы является, то что можно создавать код в графическом режиме.
Artisteer — это тоже полезная программа для новичков. С ее помощью можно легко создать свой собственный сайт. Эта программа может создавать шаблоны для WordPress, Drupal и Joomla, блоги либо форумы на бесплатных платформах. Если вы хотите изучить HTML или PHP, то такая программа не подойдет. Все действия выполняются, не показывая кода пользователю.
Adobe Dreamweaver — тоже достаточно популярная среда для написания сайтов, нацеленная на оформление дизайна сайта. В данной программе используются все передовые технологии веб-программирования.
Есть вопрос по программированию?
Спроси на форуме. Здесь ответят.
Создать тему
Website X5 Evolution 12 — программа, в которой также не нужно знать языки программирования. В программе имеется большой набор опций.
Web Page Maker — тоже не требует знаний языков. После создания собственных веб-сайтов их можно отправить на сервер. В самом конструкторе есть много готовых шаблонов, с ними сайт можно создать гораздо быстрее.
NVU-редактор HTML кода. Имеется визуальный интерфейс, что очень удобно как новичкам, так и опытным веб-программистам. Программа подходит для разных операционных систем.
Хочешь статью от авторов проекта?
Предлагай темы! Мы напишем!
Предложить тему
WYSIWYG Web Builder 11 для Windows — это набор для создания сайта, с помощью которого можно создать настоящий шедевр. Все программирование проходит в визуальном режиме.
Преимуществ у визуальных редакторов очень много. У них имеется много возможностей для создания оригинального дизайна сайтов. Следующим важным достоинством является то, что сайт, который написан HTML кодом создает меньше нагрузки на сервер. Такой сайт практически не будет зависать, а все страницы будут открываться намного быстрее.
Свой ресурс за 30 минут
Речь идет о конкурентах Adobe Muse и Mobirise – онлайн-конструкторах. Это программно реализованные системы или SaaS платформы для веб-билдинга на основе готовых макетов. В этом их главное преимущество. Не нужно ничего придумывать и рисовать. Достаточно выбрать шаблон, заполнить его информацией и опубликовать.

Многие frontend-разработчики возмущенно обзывают сайты на конструкторах бездарными клонами. Их можно понять. Свой ресурс за несколько минут, без написания разметки, долгой и кропотливой работы со скриптами и таблицами каскадных стилей. Теперь владельцу сайта даже не нужно знать, что такое CSS.
Программное обеспечение для веб-дизайна: что вы выбираете?
Вышеупомянутый список лучших программ для веб-дизайна действительно полезен при разработке веб-сайта. Вы можете легко выбрать тот, который вам нужен. Однако программное обеспечение для веб-дизайна, такое как Adobe Dreamweaver, может оказаться большим подспорьем, если вы хотите писать код самостоятельно. С другой стороны, программное обеспечение для полностью автоматизированного создания веб-сайтов, такое как WEPS, является еще одним большим подспорьем для новичка, поскольку оно дает вам полностью автоматизированную платформу для работы без написания кода. Существуют различные конструкторы страниц WordPress для создания домашней страницы. Вы можете также прочитать лучшее программное обеспечение для редактирования фотографий, инфографики программного обеспечения и видео редактирования программного обеспечения.
Но если вы хотите создать веб-сайт с нуля, то конструктор сайтов TemplateToaster, безусловно, ваш ключ к хорошему веб-дизайну. Это дает вам право создавать свой собственный веб-сайт с удивительными функциями для создания полностью профессионального веб-сайта. Более того, вы можете легко вносить изменения и делать свой сайт так, как вам нравится. Все профессиональные веб – дизайнеры должны знать все веб тенденции дизайна и тенденции дизайна веб – 2020, которые простирания.
Источник записи: https://blog.templatetoaster.com
Выводы и рекомендации
Простейший HTML-сайт можно создать в блокноте за несколько минут. Для построения более сложных структур, способных выполнять конкретные задачи и выглядеть на уровне, потребуются углублённые знания HTML5 и CCS3. Этот подход полезен новичкам для обучения, приобретения базовых навыков веб-разработчика. В целом, особого смысла создавать такие сайты в других сценариях нет – гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
Попробовать хостинг Bluehostустановка CMS в 1-клик ↵
Быстрый, простой и безопасный хостинг для HTML-сайтов и адекватной ценой. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!Тарифы: от $2.95
* Bluehost — самая привилегированная хостинг-компания в мире, обслуживает более 2 млн. сайтов, официально рекомендуемая компаниями WordPress, PrestaShop, WooCoomerce и др.!
Выбор хостинга важен, на чём бы ваш сайт ни был собран. В случае с конструкторами он не нужен (всё нужное получаете сразу из коробки), а для сайтов на CMS и чистом HTML стоит использовать Bluehost. Именно этот хостинг официально рекомендован WordPress.org – это не случайность, провайдер очень надёжный, технологичный.