Веб-разработка с нуля: руководство для молодых команд по созданию инфраструктуры ci/cd и процесса разработки
Содержание:
- Учебники по JavaScript
- Внешняя структура сайта
- Что нужно знать для создания сайтов, с чего начать?
- Как монетизировать сайт
- Покупка домена
- Сделать сайт самостоятельно и бесплатно. Реально ли это?..
- Инфраструктура
- Техническая составляющая создания сайта самостоятельно
- Последовательность действий
- Выбор системы управления для сайта (CMS)
- Инструменты веб-разработки – интерфейсные среды (Front end Frameworks)
- Создание крупного проекта на Java с нуля
- Информационные бюллетени веб-разработки
- База знаний. Как создать сайт
- Заключение
Учебники по JavaScript
JavaScript – это уже не просто стили и разметки страницы, но полноценный язык программирования для веб-сайтов. Если вы видите не просто статичную страничку, но какую-то анимацию, проигрыватель видео или аудиозаписей, онлайн-калькуляторы и многие другие «фишки», где какие-то действия выполняются при загрузке страницы или по клику пользователя, вероятнее всего, что без JavaScript здесь не обошлось.
Фримен Э., Робсон Э. «Изучаем программирование на JavaScript»

Один из лучших учебников для новичков в веб-программировании. Очень простой язык, удобная подача информации. Новичкам будут особенно интересны базовые возможности, синтаксис и основной функционал. С опытом вы заинтересуетесь, как писать код, одинаково работающий в разных браузерах, как делать JavaScript-код максимально легким и быстрым, избегать проблем с передачей данных, защитить свой ресурс от взлома и т.д. В книге много примеров, практических задач и даже готовых небольших приложений, которые помогут понять на практике, что такое JavaScript.
Дэвид Флэнаган «JavaScript. Подробное руководство»

Автор этого учебника – практикующий программист, который постоянно совершенствуется. Сейчас уже вышло 6-е издание, в котором автор обновил некоторые нюансы работы с новыми версиями языка. Это издание не совсем подходит для новичков, так как язык изложения несколько суховат, и основы описаны сжато. Но если вы сначала ознакомитесь с азами и синтаксисом, «Подробное руководство» поможет вам изучить многочисленные нюансы работы в JavaScript. В книге очень много полезных и оригинальных примеров.
Райан Бенедетти, Ронан Крэнли «Изучаем работу с jQuery»

Эта книга посвящена одной из самых важных и универсальных библиотек JavaScript под названием jQuery. С ее помощью обеспечивается мультибраузерность, производится множество манипуляций с DOM, обмен информацией через API и многое другое. Эта библиотека применяется на большинстве сайтов. По сути, она позволяет при помощи средств JavaScript объединять элементы HTML и CSS, даже управлять ими. После изучения основ JavaScript, обязательно ознакомьтесь с этой библиотекой.
Внешняя структура сайта
Говорить о внешней структуре сайта можно очень долго, юзабилити, удобство пользователей, красочность дизайна и так далее. Но существует одно правило, нарушать которое крайне не рекомендуется. Все пользователи интернета привыкли к стандартной форме расположения блоков на всех сайтах, выглядит это примерно так:
Давайте по порядку, рассмотрим базовое размещение элементов на сайте:
- Голова, шапка, хедер все это названия верхней части сайта, блок в котором располагается эмблема, главное горизонтальное меню плюс добавочные элементы присущие данному сайту или его тематике (банеры, реклама, цветовая палитра, большое изображение).
- Левый и правый сайдбар, может быть только один или оба, а может и вовсе не быть бокового меню, что редко встречается на практике. Главное предназначение этих блоков дать дополнительную информацию, направить посетителя вглубь сайта, заинтересовать слоганами и видео. Вкратце задержать посетителя как можно дольше на сайте.
- Центральный блок, самый главный, это та информация или сервис, ради которого посетитель пришел на ваш сайт. Именно эта часть в первую очередь интересует пользователя. Контент должен быть легко читаем и заметен в первом экране, ну максимум во втором. Не нужно заставлять посетителя пролистывать все ниже и ниже в поисках того, что ему нужно сейчас же. В наше время люди разучились ждать, по этому с легкостью закроют ваш сайт и пойдут на другой.
- Футер, подвал сайта, блок предназначен в первую очередь для размещения контактной информации (название компании, телефона, адрес). Так же активно используют подвал для добавления навигационного меню и других полезных ссылок.
Примерно так как я описал, выглядит 99% всех существующих сайтов в интернете, дважды, нет трижды подумайте перед тем, как существенно сдвигать эти блоки. Главное меню в нижней части сайдбара и контент в подвале это провал, такой сайт скорее всего будет обречен. Пользователь не сможет найти ни навигации, ни информации.
Это если очень кратко о внешней структуре сайта. Вообще тема довольно обширная, и вместить в несколько абзацев крайне трудно, по этому информация вышла такой сухой.
Что нужно знать для создания сайтов, с чего начать?
Вообще, веб-строительство (или веб-мастеринг, как его называю я) — достаточно обширная ниша, куда входят специалисты самого разного уровня: от тех, кто педалит простые одностраничники в lpgenerator до могущественных фронт-энд разработчиков Ruby on Rails и Python. Я, как обычно, остановлюсь посередине и расскажу о том, какие делаю сайты я и что для этого необходимо знать.
В данное время я занимаюсь разработкой WordPress-сайтов под ключ.
Для их создания необходимо следующее:
- Основы профессии веб-дизайнера и базовые знания типографики. Сочетание цветов, умение находить комбинации форм и шрифтов. Наверное, это самая-самая нужная база для создания сайтов с нуля.
- Понимание работы веб-серверов, хостингов и вообще сети интернет. Тут вообще без маньячного красноглазия сисадминства обходится плохо. Но на начальном этапе с этим можно не заморачиваться.
- Умение работать с хостингами. Хотя бы чтоб залить-исправить Ваш шедевр через интернет.
- Знание хотя бы на уровне определений таких понятий, как FTP, HTTP, IP-адрес, CMS, Javascript, HTML, CSS. Не пугайтесь — все намного проще, чем вам кажется. На начальном этапе достаточно будет изучить, что такое FTP (чтобы заливать сайты на хостинг), CMS (чтобы управлять наполнением) и IP (чтобы знать как этот FTP настроить).
- Желательно уметь разбираться в HTML и CSS и хоть немного понимать, как сайты верстать.
- и, пожалуй, все!
Для ленивых — обратите внимание на бесплатную книгу Миши Русакова. Доходчиво и простыми словами о процессе создания сайта:

Для того, чтобы на базовом самому научиться делать сайты, Вам совершенно не нужно знать таких страшных вещей, как PHP, MySQL, Javascript и .NET. Однако (чтобы меня не закидали помидорами супер-корифеи) подчеркну: со знанием программирования Ваши возможности увеличиваются в разы, следовательно сложность разрабатываемых сайтов повышается колоссально, а вместе с ней и возможная оплата труда.
Понятие «писать сайты» осталось актуальным только для систем, в которых крайне важна разработка с нуля и где предъявляются самые крутые требования к безопасности, скорости и чистоте кода. Хотя, есть такие фанаты, которые даже простые сайты-визитки предпочитают писать ручками.
Чуть позже в статье я расскажу, где можно научиться создавать хорошие сайты без глубокого знания программирования.
А пока о структуре работы.
Как монетизировать сайт
Зарабатывать на трафике можно, только проведя монетизацию своего сайта. Если вы добились того, что он ранжируется, благодаря авторитетному контенту, то самое время запустить этот процесс. Ниже я перечислю самые популярные способы заработка на своем сайте:
- Партнерские программы. Это самый простой и эффективный способ заработка на сайте или блоге, который подойдет даже новым ресурсам с небольшим трафиком. Вы регистрируетесь на сайте партнера или в агрегаторе партнерских программ, где выбираете подходящие вашей тематике продукты и размещаете на сайте партнерскую ссылку (список проверенных партнерских программ можно посмотреть здесь>>>). Пользователи переходят по ней, покупают продукт, а Вы получаете вознаграждение. Подробнее о том, как зарабатывать на партнерках можно узнать здесь>>>
-
Контекстная реклама. Представляет собой заработок с помощью рекламных сетей. Самые популярные — РСЯ (рекламная сеть от Яндекса) и Google AdSense (от Гугл). Вы так же проходите регистрацию и размещаете на своем сайте код для вывода рекламы. Сложность в том, что пользоваться таким методом целесообразно только при определенном трафике: если ваш ресурс ежедневно посещает хотя бы 500 человек. Иначе Яндекс просто не одобрит сайт в качестве рекламной площадки, да и доходность от Гугла будет нулевой.
- Продажа своих товаров, услуг, инфопродуктов. Многие создают сайт специально для продвижения собственных товаров и услуг. К примеру, Вы являетесь специалистом по копирайтингу и прошли «огонь и воду» в этой теме. Создаете информационный сайт и описываете интересные фишки, лайфхаки, рассказываете о своей работе, о том, какие еще направления открыты для фрилансеров и т.д. Потом Вы создаете свой курс или книгу: «Как стать успешным копирайтером» и продаете ее на своем сайте.
-
Баннерная и тизерная реклама. Как правило, такие рекламные блоки носят довольно агрессивный характер, они мигают и имеют вызывающие изображения и заголовки. Данный способ монетизации используют низкокачественные ресурсы, стремящиеся выжать из своего сайта хоть что-то. Если перестараться с такой рекламой, есть риск превратить сайт в новогоднюю елку, которая будет отпугивать и отвлекать от основного содержания. Примеры тизерных сетей: ads.bid, TeaserNet
Хороший способ монетизации информационного сайта — ненавязчивая, нативная реклама, проскальзывающая в статьях в виде ссылок. Кроме того, имея на руках любой информационный продукт или товар, вы можете продавать его на своём сайте – ведь ваш контент будет, в любом случае, посвящён этой теме.
Если же для вас все выше написанное кажется сложным и вы хотите, чтобы вас взяли за ручку и с помощью бесплатных видео-уроков пошагово показали, как создать сайт, то приглашаю в бесплатную онлайн-школу, в которой вы за 3 занятия создадите свой сайт и узнаете, как зарабатывать на нем:

Подведём итоги. Чтобы создать личный инфосайт, нужны финансовые вложения и свободное время. Однако самое главное – ваше желание этим заниматься. Выбирайте тему, которая вам, по-настоящему, интересна. Не жалейте сил, изучайте статистику и аналитику ресурса, пишите статьи с удовольствием, наслаждайтесь своей работой. Именно, в желании и увлечённости своей идеей – секрет успешного результата.
Покупка домена
Домен — это адрес сайта, по которому пользователи его находят в интернете.
Правильно выбранное доменное имя сайта должно совпадать с идеей проекта, быть благозвучным и иметь в адресе ключевое слово – в будущем это позволит быстрее раскрутить веб-площадку. Хорошо, если оно не слишком сложное – это повышает вероятность его узнавания системой браузера при введении похожих запросов в поисковую строку.
Процесс покупки домена прост. Для этой цели достаточно посетить специальные сервисы подбора и регистрации доменов – r01.ru., one.com., nic.ru., reg.ru. Более доступные варианты для регистрации – Mchost, Beget и Timeweb.
Как зарегистрировать:
- Подобрать в перечне нужную зону (su, com, ru, и т.д.).
- Нажать надпись «подобрать».
- Выбрать из доступных имён со статусом «свободно».
- Оплатить сумму, находящуюся напротив имени.
Также на некоторых сайтах вам помогут найти хороший домен, подходящий для выбранной темы, нужно только ввести ключевое слово на английском или русском языке.
Ниже покажу выбор домена на примере хостинга Beget:
- Заходим на сайт Beget (ссылка)
- Вводим понравившийся домен в строку, как показано на фото ниже. Например, мы увлекаемся садово-огороной тематикой, хорошо в этом разбираемся и хотим создать сайт на эту тему. Придумали домен Urozhaj2020 — ввели данный домен в строку и щелкаем кнопку «проверить»:
- Если домен свободен, то справа от него будет надпись «домен свободен». Теперь мы можем выбрать понравившийся домен и занять его (щелкнув по кнопке «зарегистрировать»).
Сделать сайт самостоятельно и бесплатно. Реально ли это?..
Вы решили сделать сайт, но ничего в этом не смыслите. Первый вопрос, который может возникнуть: «А могу ли я вообще сделать сайт самостоятельно и сколько мне это всё будет стоит?». Я вас обрадую — да, действительно сайт можно создать вообще без денег, разве что, заплатив за домен (имя сайта) на хостинге предоставляющем бесплатное обслуживание, к примеру 1С-UM, free.beget.ru, HostiMan.ru. Да, он будет иметь кое-какие ограничения. Например, места для загрузки файлов будет мало, нельзя будет использовать какие-то функции. Но не стоит думать, что это плохо. Ведь вы только начинаете изучать информацию по созданию сайта в интернете, поэтому профессиональные инструменты на первом этапе могут и не потребоваться. А в дальнейшем вы сможете перенести свой сайт на расширенную платную платформу хостинга.
Безусловно для полноценной деятельности сайта, лучше использовать платные платформы. Это в дальнейшем даст вам больше возможностей по настройкам и использованию инструментов сайта. Но для тренировки подойдут и бесплатные сервисы. Если же вы через некоторое время поймете, что сайтостроение — это не ваше, то вы ничего и не потеряете. Можете тогда попробовать свои силы на создании блога в любой из соцсетей, к примеру Инстаграмм… Но давайте вернемся к сайтостроению. Сначала разберитесь, что именно хотите получить, а уже потом отдавайте деньги. Правда до того, как создавать сайт или блог на той или иной основе определитесь с его тематикой.
Инфраструктура
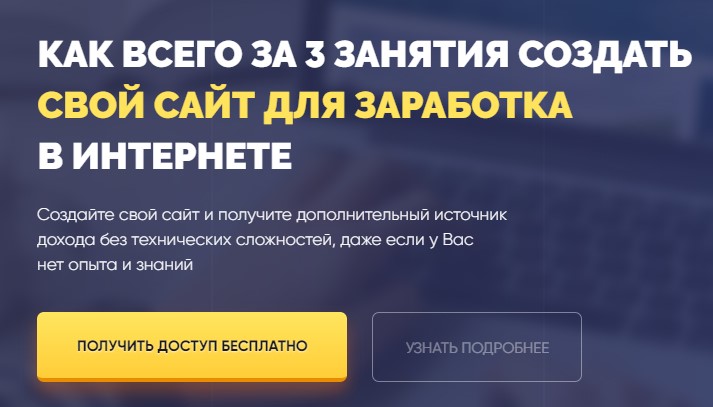
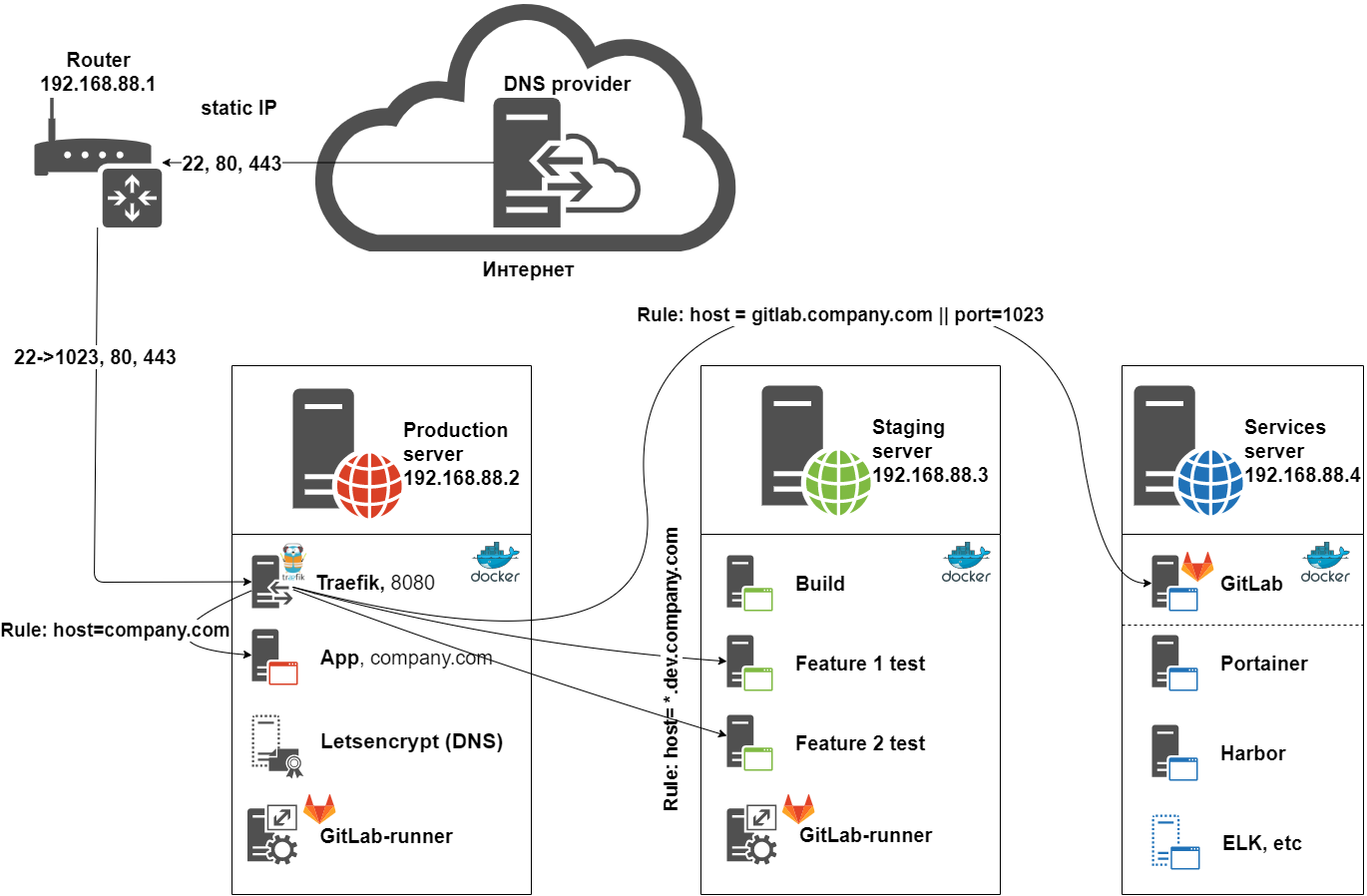
При выборе инструментов использовались критерии:
- production-ready
- большое комьюнити
- невысокий порог входа относительно других инструментов
- как можно меньшее их количество (больше функциональности у каждого)

- Используется 3 сервера , и . Могут быть физическими или виртуальными машинами, количество может быть меньше и больше, может быть всё в облаке. Приведена наиболее эффективная конфигурация с точки зрения надёжность/цена. Главное, чтобы был отдельным и самым надёжным. На сервере установлен GitLab а также второстепенные сервисы (мониторинг, docker registry: Portainer, ELK, Harbor, etc), которые и будем называть Services. В данном примере их настройка не рассматривается. Все приложения работают в Docker-контейнерах. GitLab лучше установить отдельно, зависит от располагаемых мощностей.
- Traefik собирает информацию о запущенных динамических DNS-именах для , подключившись к докеру по TCP и предоставляет к ним доступ. Также автоматически получает SSL сертификаты для приложения на . Wildcard (WC) сертификат получается с помощью отдельного контейнера letsencrypt-dns, если ваш DNS-провайдер не поддерживается в Traefik. Traefik использует этот или самостоятельно полученный сертификат, обрезает SSL от клиентов и перенаправляет http запросы по доменным именам на соответствующие сервисы. Работает на вместе с основным приложением App.
- GitLab на с помощью GitLab-runner-ов, установленных на остальных ВМ, по Merge Request-ам (МР) на ветки dev и master, управляет запущенными докер-образами на и согласно файлам .gitlab-ci.yml проектов.
- Сборка, тест и стейджинг происходят на .
- В данном решении GitLab также работает как Docker Registry, где хранятся собранные образы приложений.
- Сами GitLab, Traefik и Gitlab-runner-ы также работают в docker-контейнерах, что позволяет легко обновлять и переносить инфраструктуру.
Привожу ссылку на github-репозиторий, в котором пошагово описан процесс создания данной инфраструктуры. Дабы не раздувать ещё больше этот лонгрид, прошу читать их там:
Техническая составляющая создания сайта самостоятельно
Настало время поговорить о технической составляющей создания сайта самостоятельно. На сегодня есть три способа для этого: конструкторы интернет-ресурсов, платформы CMS и написание исходного кода веб-ресурса.
И так, конструкторы веб-ресурсов помогают упростить работу по разработке веб-ресурса, так как не требуется дополнительных знаний в различных профессиональных областях. Они представляют собой онлайн-сервисы с шаблонами.
Популярные конструкторы для веб-ресурсов:
Следующим, о чем поговорим, выборе CMS-платформы. Она также зависит от ваших целей и задач, так как у каждой системы свои особенности. А о том, какую CMS выбрать, мы уже говорили. Отметим, что они бывают бесплатные и платные. Давайте поговорим об основных из них.
Бесплатные CMS-платформы:
- WordPress. Эта система подходит для разработки многих видов интернет-ресурсов: блог, визитка, корпоративный веб-ресурс.
- Joomla. Это многофункциональная платформа для разработки интернет-ресурса.
- InstantCms. Платформа для разработки местных интернет-порталов.
- Drupal. С ее помощью разрабатываются корпоративные веб-ресурсы, визитки и магазины в Сети.
- OpenCart. В основном ее используют для разработки магазина в интернете, но она сложна в использовании.
- phpBB. Платформа для разработки сайтов-форумов.
Теперь вы знаете об основных бесплатных системах CMS. После создания сайта компания сможет заняться и продвижением по ключевым словам, цена чего зависит от региона. Перейдем к платным системам.
Платные CMS-платформы:
Но какую бы систему для создания сайта с нуля самостоятельно вы не выбрали, любая поможет вам достичь ваших целей. Конечно, вы можете заказать создание веб-ресурса у специалистов, но и самому разобраться можно. Например, можно достаточно легко выбрать лучшую CMS для блога, зная то, чего вы хотите достичь и какими средствами обладаете.
А вот с написанием исходного кода веб-ресурса следует разбираться как следует, так как придется делать все самостоятельно: от прописания кода до верстки макета будущего ресурса и другого. В одной из наших следующих статей мы подробно поговорим о создании сайта самостоятельно в пошаговой инструкции на основе кода. Также о конструкторах и CMS-платформах.
Последовательность действий
Разработка дизайна, особо скабрезный вопрос. Здесь требуется найти компромисс между тем, что нравится вам, и тем, что будет нравиться посетителям сайта. Цветовая гамма, фоновые изображения, расположения информационных блоков – отныне это ваша прерогатива.
Решать эту задачу можно двумя способами:
- Сделать так, как нравится вам, проявить яркую индивидуальность. Это выбор харизматичного человека, способного повести за собой и навязать своё мнение окружающим;
- Оформить сайт в привлекательном для гостей стиле. Может быть, такой внешний вид будет для вас не самым красивым, но зато он сможет заманить и удержать множество посетителей.
Попытка найти что-то среднее, очень похожа на потуги обезьяны из анекдота, которая не могла определиться какая она: умная или красивая.
Выбор системы управления для сайта (CMS)
Движок сайта может быть, как платным, так и бесплатным. Предлагаю открыть для себя ключевые плюсы и минусы популярных систем управления, чтобы выбрать нужный вариант.
Joomla
Для простых сайтов и корпоративных предложений. Простой интерфейс, немного сложнее, чем на WordPress. Отображает административную панель на любом языке. Предусмотрено расширение функциональности с помощью плагинов, модулей, которые, к слову, можно написать самому.
WordPress
Идеально подходит для ведения блога, есть много бесплатных шаблонов. Предусмотрено расширение функционала за счет специальных плагинов. Работает на основе лицензии GNU. Если ранее изменения прописывались в блокноте, то благодаря встроенному редактору решение задачи упрощается.
Drupal
Подходит для создания сложных проектов, а также позволяет в дальнейшем редактировать структуру и дизайн. Движок написан на PHP и распространяется свободно. Редактирование происходит только в исходном коде. Используется с разными ОС. Интересно, что расширение функционала происходит усилиями энтузиастов.
Другие, менее популярные
Пользуется спросом PHP Shop (стоимость лицензионной версии 4000 руб.) идеально разработанный для интернет-торговли. Система DLE — Data Life Engine подходит для работы с новостными сайтами и представлена лицензиями для 2-х уровней: за 59 или 78 долларов. NetCat востребована на российском рынке для блогов, порталов, создания библиотеки данных. Административная панель создана для разработчиков и пользователей.
Инструменты веб-разработки – интерфейсные среды (Front end Frameworks)
Эти штуки предназначены для фронтенд разработки и обычно состоят из пакета, состоящего из других файлов и папок, таких как HTML, CSS, JavasScript и т.д. Существует также множество автономных фреймворков. Я большой поклонник Boostrap, и на нем построен данный веб-сайт. Надежная структура таких пакетов может быть важным инструментом для разработчиков переднего плана.
- Bootstrap : HTML, CSS и JS-фреймворк для разработки адаптивных мобильных проектов в Интернете.
- Foundation : семейство адаптивных интерфейсных сред, которые позволяют легко создавать красивые адаптивные веб-сайты, приложения и электронные письма, которые выглядят потрясающе на любом устройстве.
- Semantic UI (или «по нашему» – «Семантический пользовательский интерфейс») : среда разработки, которая помогает создавать красивые адаптивные макеты с использованием удобного HTML.
- uikit : легкий и модульный интерфейс для разработки быстрых и мощных веб-интерфейсов.
Создание крупного проекта на Java с нуля

Описание. Владеете основами языка Java, но не умеете писать на нем программы? Тогда вам точно подойдет курс от Максима Русакова! Программа состоит из 67 уроков, которые вы пройдете за 16 часов.
Курс состоит из 9 разделов.
- Введение. Вы научитесь составлять техническое задание, подробно расписывать функционал, узнаете последовательность написания программы и как работать с иконками.
- Модель. Вы узнаете, как структурировать файлы и папки, как создавать с нуля базовые классы, как хранить настройки стиля и программы.
- Сохранение и загрузка данных. В данном разделе показано, как загружать и сохранять необходимые данные.
- Проектирование пользовательского интерфейса. Вы научитесь делать основные интерфейсы, выводить меню, создавать компоненты по выбору файла и даты.
- Диалоговые окна. Вы узнаете, как применять HTML-код для форматирования, как создавать компоненты графического интерфейса и другое.
- Вывод данных. Этот раздел поможет вам научиться делать верстку интерфейса, работать с таблицами, делать панель фильтрации данных.
- Вывод статистики. После прохождения урока вы научитесь устанавливать сторонние библиотеки и настраивать их.
- Обработка событий. Вы сможете обрабатывать пункты меню, панель с фильтром, создавать компоненты графического дизайна для различных программ.
- Заключение. Вы получите рекомендации от автора о том, как развиваться дальше.
Кроме основного курса, вы получите бонус, из которого сможете узнать, как устроен механизм добавления языка, как сохранять настройки и другие полезные мелочи.
В каждом разделе присутствуют упражнения, которые помогут в закреплении пройденного материала.
Стоимость:
- для знатоков основ Java – 7 470 рублей;
- для новичков – 8 870 рублей.
Пройти курс

Курсы по графическому дизайну: ТОП-15 самых лучших онлайн-школ для начинающих и продвинутых
Мечтаете освоить новую востребованную профессию, но не знаете, какую выбрать?…
Информационные бюллетени веб-разработки
- wdrl.info : тщательно подобранный список ресурсов, связанных с веб-разработкой. Куратор и публикуется обычно каждую неделю .
- webopsweekly.com : еженедельный информационный бюллетень для веб-разработчиков, посвященный веб-операциям, инфраструктуре, развертыванию приложений, производительности и инструментам – от браузера до металла.
- еженедельные веб-инструменты : информационный бюллетень по разработке и веб-дизайну с акцентом на инструменты. Каждый выпуск содержит краткий совет или учебное пособие, а затем еженедельный обзор различных приложений, скриптов, плагинов и других ресурсов.
- https://freshbrewed.co/ : еженедельный дайджест чтения для разработчиков интерфейса и UX-дизайнеров.
- smashingmagazine.com : Smashing Magazine – это онлайн-журнал для профессиональных веб-дизайнеров и разработчиков. Полезные советы и ценные ресурсы рассылаются каждый второй вторник .
- front-end dev еженедельно : новости, инструменты и вдохновение для передовых разработчиков подбираются каждую неделю .
- friday front-end : ссылки на сайты, посвященные разработке, публикуются ежедневно в Твиттере, по электронной почте еженедельно .
- /dev tips : каждую неделю получайте в свой почтовый ящик совет разработчика в виде GIF-файла
База знаний. Как создать сайт

Описание: Iklife – практический курс по созданию информационных сайтов. Он подходит не только новичкам, но и тем, у кого есть свой сайт, но доход от него не устраивает. Пошаговое обучение и поддержка куратора поможет вам в развитии и монетизации своего блога или сайта.
Программа курса включает в себя 5 блоков.
- Подготовка. Вы узнаете о том, как проходит обучение, что такое SEO и как создать структуру сайта на основе семантики.
- Создание и настройка вашего сайта. Для этого потребуется купить домен, хостинг, установить WordPress и SSL-сертификат. Также вы научитесь настраивать FTP-соединение с сервером, подключать Яндекс-аналитики и Google-аналитики, настраивать плагин Yoast SEO и многое другое.
- Написание статей, сбор семантического ядра и оптимизация страницы. Вам покажут, как публиковать записи, как делать таблицы в статье и вставлять изображения, как составить контент-план и собрать запросы.
- Монетизация. Для получения хорошего дохода от сайта необходимо знать, как его монетизировать. Кроме того, вы узнаете, что такое тизерная реклама, как настроить Google AdSense и РСЯ.
- Продвижение. Когда ваш сайт начнет полноценно функционировать, следует заняться его продвижением, научиться покупать ссылки, привлекать дополнительный трафик и отслеживать позиции статей в поисковиках Google и Яндекс.
Пройти курс

Онлайн-курсы по удаленной работе: ТОП-8 самых лучших интернет-школ
Мечтаете работать на дому, но не знаете, с чего начать?…
Заключение
В данной работе рассматриваются актуальные вопросы разработки и создания современного веб-сайта.
Я решил следующие частные задачи:
- Знакомство с современными Интернет-технологиями и их использование
- Знакомство с основными правилами и рекомендациями по разработке и созданию сайтов и их строгое соблюдение на практике;
- чтобы определить структуру веб-страниц;
- Выбор стратегии развития и создания сайтов.
В
результате проделанной работы на основе выбранных технологий был создан
прототип современного сайта.
Его основные отличительные особенности заключаются в следующем:
- небольшой размер файлов с кодами веб-страниц (их перечень указан в приложении), что обеспечивает их быструю загрузку из сети на клиентский компьютер
- Используется векторный формат графики, сжатые форматы растровых и звуковых файлов, что также положительно сказывается на уменьшении размера веб-страниц и времени их загрузки по сетевым каналам;
- Нет проблем совместимости с различными браузерами, такими как Internet Explorer и Netscape Navigator.
- автоматическая поддержка сглаживания (сглаживание контура путем смешивания смежных цветов), что значительно улучшает эстетическое восприятие используемой графики
- Гибкость, открытость и модифицируемость простыми средствами.
Среди существующих недостатков можно назвать следующие:
- Необходимость овладеть идеологией и инструментами Macromedia Flash 5.0 — современными профессиональными инструментами для создания сайтов;
- вынужден использовать плагин Flash Java Player для существующих версий браузеров (обновленные версии браузеров еще не выпущены) для корректного отображения Flash-страниц.
- Методология процесса разработки и создания сайта, использованная в этой работе, была апробирована и исследована в реальных условиях моей профессиональной деятельности и показала работоспособность и эффективность.
Таким
образом, материалы работы показывают, что задачи, упомянутые во введении выше,
полностью выполнены.