Тильда
Содержание:
- Шаг 4. Сконструируйте страницу сайта
- Breezzly: практический курс по созданию сайтов на Tilda в Zero Block c анимацией
- Что такое Tilda
- Кто такой дизайнер сайтов на Тильде
- Что сделать, чтобы лендинг работал
- Шаг 3. Отредактируйте настройки страницы на Тильде
- Чек-лист перед стартом первого курса
- Бонусный курс: Пиши, сокращай. Как создавать сильный текст для сайтов
- Бесплатный онлайн-курс по созданию сайтов на Tilda
- Интерфейс
- Одноэкранный сайт-визитка
- Тарифы
- Как создать многоэкранный сайт-визитку
- Обучение продвинутым техникам в Tilda
- Типографика для веб-дизайнеров
Шаг 4. Сконструируйте страницу сайта
Страницы Тильды состоят из универсальных блоков типа «картинки», «текст», «колонки». На момент написания статьи доступно более 450 разных блоков. И из них, как из кубиков лего, создаётся сайт.
Честно говоря, в бесплатной версии можно использовать едва ли 1/10 возможностей Тильды. Большинство блоков недоступны. Но можно в течении двух недель протестировать платную версию.
Этого времени вам хватит, чтобы собрать основные страницы сайта и оценить, стоят ли все возможности Тильды того, чтобы на них тратиться.
Если вы выбрали максимально подходящий под ваши задачи шаблон, другие блоки вам могут и не понадобиться. Но если нужно что-то поменять, добавить раздел с текстом или изображением, прикрутить цитату или блок отзывов, используйте блоки-конструкторы Тильды.
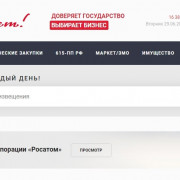
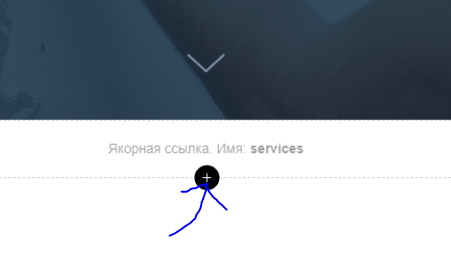
Где расположены блоки Тильды
Наведите курсор на любой блок, ниже него появится белый плюс в чёрном кружке. Надо на него нажать, и слева откроются все блоки.

Другой вариант — найти в конце страницы чёрный прямоугольник и нажать на него.
Для удобства пользователей они сгруппированы в подразделы.

Breezzly: практический курс по созданию сайтов на Tilda в Zero Block c анимацией

Объем курса: 4 часа, 3 проекта, 17 видеоуроков
Стоимость: 4 000 ₽
Фишка: Здесь вы осваиваете Zero Block на полную: верстаете, анимируете и адаптируете под мобильные. От запуска до сбора заявок!
Изучить курс: https://breezzly.ru/catalog/tilda-design
Здесь вас ждет плотная практика на интересном проекте с типографикой, асимметрией, бренд-дизайном, анимацией, адаптивностью. По шагам с наставником.
На курсе осваиваете создание стильных и функциональных веб-проектов в Тильде. Упор сделан на ТОП-возможности Тильды — Tilda Zero Block. Tilda Zero Block — это онлайн-редактор внутри Тильды, он помогает реализовать любую творческую идею во всех деталях и с анимацией. Здесь вы осваиваете Zero Block на полную: верстаете, анимируете и адаптируете под мобильные. От запуска сайта до сбора заявок!
На курсе сначала освоитесь в Tilda, а затем возьметесь воплощать макеты из Figma и настраивать продвинутые анимации. Вас ждет практика по верстке нестандартных композиций, работа с пошаговой анимацией и адаптация дизайна под мобильные. За время курса вы выполните проект с асимметричными композициями и анимациями по боевому брифу , освоите систему создания сайтов на Tilda Zero Block, станете смелее в экспериментах и воплощении собственных идей!
Для кого: курс зайдет, если вы хотите познакомиться с популярным конструктором сайтов Тильда, выполнить свой первый стильный проект в Tilda Zero Block, научиться делать сайты самостоятельно, попробовать себя в новой профессии и стать частью комьюнити дизайнеров.
Чему научитесь
- Верстать дизайны из Figma со свободной композицией в Tilda Zero Block
- Выстраивать рабочий процесс и организовывать работу по созданию сайтов в Tilda
- Работать с сеткой и делать отзывчивый дизайн с помощью Grid и Window Container
- Анимировать элементы сайта с помощью базовой и продвинутой пошаговой анимации
- Добавлять изображениям анимацию с эффектом параллакс
- астраивать продвинутую триггерную анимацию при взаимодействии с объектами на экране
- Добавлять и настраивать формы на сайт для сбора заказов
- Адаптировать дизайн под смартфоны и планшеты
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
Что такое Tilda
Tilda
или «Тильда» — конструктор сайтов: лендингов, визиток, корпоративных
порталов и так далее. В нём можно создать любой веб-ресурс без знаний,
кода буквально за полчаса. Всё настраивается мышкой и клавиатурой, а
результат впечатляет — конструктор используют даже крупные компании.
 Лендинг банка «Точка» тоже сделан на Tilda
Лендинг банка «Точка» тоже сделан на Tilda
Создание сайтов на «Тильде» проще, чем разработка на обычных CMS.
Чтобы получить стандартный веб-ресурс, нужно заказать его разработку у
программиста, привлечь дизайнера, SEO-оптимизатора и других
диджитал-специалистов. А в конструкторе можно сделать всё самому.
Основные преимущества Tilda:
- не нужно знаний кода — сайт соберёт и человек, далёкий от программирования;
- можно изменить всё в любой момент: сделать редизайн, поменять заголовок, удалить ненужные блоки;
- всё включено для SEO — не нужно устанавливать плагины, метатеги можно прописывать прямо в настройках страницы;
- лёгкая интеграция с другими сервисами — можно подключить почтовые
рассылки, системы аналитики, приём онлайн-платежей и многое другое.
У Tilda есть больше 480 шаблонов для разных сайтов, готовая
интеграция с 12 сервисами для лендингов, интеграция с другими
веб-ресурсами через API и многое другое.
Предусмотрено несколько тарифов: один бесплатный, два платных. На
бесплатном функции ограничены, можно создать 1 сайт до 50 страниц. На
платном Personal доступны 1 сайт, более 50 страниц, подключение своего
домена, полная коллекция блоков. На платном Business всё то же самое, но
можно создавать до 5 сайтов и экспортировать исходный код. Цена
начинается от 500 рублей.
 Для дизайнеров есть «нулевой блок», чтобы верстать страницы без шаблонов. Полный список возможностей смотрите на сайте «Тильды».
Для дизайнеров есть «нулевой блок», чтобы верстать страницы без шаблонов. Полный список возможностей смотрите на сайте «Тильды».
Кто такой дизайнер сайтов на Тильде
Чтобы заниматься дизайном веб-продуктов не обязательно иметь навыки программиста. С конструктором Тильда можно научиться работать самостоятельно. Во-первых, сама платформа предоставляет обучающий материал. Например, в Справочном центре и практических руководствах можно ознакомиться с функционалом Тильды и найти ответы на часто задаваемые вопросы. К тому же после регистрации на платформе к вам на почту приходят письма-инструкции по работе с сайтом. Рекомендуется с ними внимательно ознакомиться.
Во-вторых, сегодня есть множество вебинаров и курсов, которые помогают освоить новую профессию веб-дизайнера.
Понимание функционала Тильды – это важно, но недостаточно. Чтобы создавать хороший продукт, необходимо иметь специфические навыки
Дизайнер Тильды должен уметь:
-
Создавать удобные для пользователя интерфейсы – нужны навыки UX-дизайна;
-
Работать с популярными визуальными редакторами: Photoshop, CorelDraw и т.д.;
-
Проводить A/B-тестирования сайтов;
-
Применять знания по интернет-маркетингу и теорию цвета;
-
Знать технические ограничения платформы, чтобы четко понимать, какой проект реально создать на Тильде, а какой – нет.
Что сделать, чтобы лендинг работал
На самом деле сделать надо не так уж и много. Можно начать с малого —
выбрать структуру, соответствующую вашему бизнесу. В шаблонах Tilda уже
есть подсказки, можно просто следовать им.
Изучите свою целевую аудиторию перед тем, как создавать лендинг.
Узнайте, сколько им лет, чем занимаются, какие цвета любят, какие
термины не хотят видеть. И пишите понятный текст для конкретных людей:
тогда он «выстрелит».
Чтобы повысить конверсию стандартного, шаблонного лендинга, заранее
проработайте структуру
Важно составить её так, чтобы потенциальный
покупатель понял свою выгоду от покупки. Чаще всего в структуре
используют:
- оффер — главное предложение выгоды на первом экране;
- боли — рассказ о проблеме клиента, предложение вашего продукта в качестве решения;
- подробный рассказ о продукте — что входит в обучение, что ученик
получит после, сколько длится курс, какой будет программа и так далее; - преимущества компании — почему стоит учиться именно у вас, какие бонусы можете предложить;
- отзывы, желательно достоверные, со ссылками на самих учеников, чтобы посетители сайта могли проверить информацию;
- формы обратной связи, кнопки «записаться на обучение», «получить курс» и другие;
- FAQ — ответы на распространённые вопросы пользователей.
Можете вдохновиться примерами сайтов на Tilda— посмотрите, как делают лендинги и другие веб-ресурсы разные компании, чтобы подобрать оптимальную структуру для своей ниши.
Правильная структура — ещё не всё. Лендинг должен внушать доверие.
Поэтому пишите правду — не стоит приукрашивать реальность, особенно если
всё перечисленное вами можно легко проверить. А ещё не усложняйте
восприятие — пишите коротко, понятно и ёмко.
- Откажитесь от качественных прилагательных «красивый», «быстро»,
«качественно» — понятие привлекательности, скорости, качества у каждого
своё. Лучше дайте измеримые характеристики. - Не используйте штампы типа «высококвалифицированных
специалистов», «динамично развивающейся команды». Лучше расскажите,
какой реально опыт у преподавателей. - Используйте факты. Расскажите, сколько заработали ваши
ученики, какие награды вы получили. Если нечем похвастаться — подробно
расскажите о том, как проходит обучение. - Правильно оформляйте текст — это улучшает его восприятие.
Используйте списки, подзаголовки, выделение жирным, другие способы
форматирования там, где это уместно.
Ваш лендинг должен быть простым, понятным и серьёзным. Тогда он будет работать хорошо.
Шаг 3. Отредактируйте настройки страницы на Тильде
Если навести курсор на название, станут видны три кнопки: «Настройки», «Публиковать» и «Удалить». Сейчас вам нужна первая — с настройками.

Это очень важно — корректно заполнить настройки страницы. То, что здесь написано, будет видеть пользователь, когда вы опубликуете где-нибудь ссылку
Согласитесь, неловко получится, если вы продаёте цветы, а в подписи шаблона останутся данные, ну например, парикмахерской.
Заголовок и описание страницы
Заполните «Главное».

Заголовок страницы — то, что увидит пользователь вверху браузера, наведя мышку на значок сайта. Отнеситесь к выбору заголовка ответственно.
Описание — то, что пользователь увидит, когда вы будете публиковать ссылку в соцсетях, описание должно соответствовать содержимому страницы.
Адрес страницы — то, как будет выглядеть ссылка на страницу. Если заголовок и описание нужно делать на русском, то ссылка должна быть латиницей.
Заполните эти поля по образцу:

Бейджик
В окне следующей вкладке можно задать изображение проекта.

Это картинка, которую увидят пользователи, когда вы опубликуете ссылку в соцсетях. По умолчанию после публикации берётся первая картинка на странице. Но вы можете поместить сюда любую свою. Логотип, фотографию директора, топовый продукт — всё что угодно.
Собственно, на этом настройка страницы закончена. Не забудьте нажать кнопку «Сохранить изменения». Она находится внизу любой из вкладок.
Другие вкладки
Быстро расскажу, что в остальных вкладках.
Фейсбук и СЕО — тут можно поменять заголовок, описание и картинку. По умолчанию они возьмутся из двух первых пунктов.
Экспорт — нужен, если вы хотите куда-то перенести свой сайт, например на Вордпресс. Доступен только на тарифе “Бизнес”.
Действия — здесь вы можете дублировать, перенести или удалить страницу. В первое время вам может пригодится дублирование и удаление, но последнее возможно и на странице редактирования сайта.
Дополнительно — тут вы можете снять страницу с публикации, поменять дату создания страницы, поставить пароль (только на платном тарифе).
Каждый раз, создавая новую страницу, первым делом редактируйте её настройки.
Чек-лист перед стартом первого курса
Перед тем как начинать курс по Tilda, еще раз проверьте себя по трем параметрам:
- Какой комплексный проект будем делать на курсе (нестандартный стильный сайт, анимация, адаптив), а не какие кнопки нажмем за X уроков;
- Сколько стоит получить первый опыт в новом проекте:поделите стоимость курса на количество уникальных проектов;
- Свежесть дизайн-задачи в ТЗ. Вы наверняка видели, куда движется глобальный рынок, видели эти топовые и прокачанные по дизайнерской части проекты с мягкими анимациями, характером и выразительными композициями, примеру, cruuunchify.com. Поэтому выбирайте трепетно: если чуете, что дизайн вам не заходит, то просто возьмите на заметку, что идете не топ курс по Тильде изучать, а просто за статусом в резюме.
Бонусный курс: Пиши, сокращай. Как создавать сильный текст для сайтов

Хороший текст — половина успеха сайта. Если картинка разжигает желание, то хороший текст образно объясняет происходящее с опорой на факты, устанавливает контакт с посетителем сайта и помогает сделать правильный выбор.
На курсе учат удалять из текста лишнее, делать текст энергичным и читаемым. Есть даже блоки о деловой переписке, текстах в интерфейсе и рекламе. Плюс мастер-класс по созданию промостраницы, товарных гидов и отзывов.
Пресс-релиз: донести суть, избавиться от лишнего, сделать интересно
Реклама: рассказывать о сложных продуктах, вызывать доверие читателя
Отзывы: написать убедительно о чужой работе, получить убедительные отзывы от клиентов
Общение с клиентом и коллегами: решать конфликты без истерик, согласовывать замечания
Автор курса: Максим Ильяхов и Люда Сарычева, редактор блога «Код» и «Модульбанка», первые авторы рассылки «Мегаплана», соавторы главного редакторского бестселлера 2017 года «Пиши, сокращай» и книги «Новые правила деловой переписки» 2018 года.
Для кого: курс о сильном тексте для редакторов, менеджеров и дизайнеров.
Объем курса: 45 писем каждый день или все сразу.
Стоимость: 1 500 ₽
Фишка: алгоритмы создания хороших текстов для всех популярных веб-форматов
Изучить курс: https://course.glvrd.ru/
Бесплатный онлайн-курс по созданию сайтов на Tilda

Лендинг или страница лежит в основе любого сайта, поэтому этот курс про современную культуру создания страницы сайта с нуля.
На курсе сделан упор на то, как как проектировать, оформлять и запускать конверсионные лендинги и увеличивать количество клиентов. Вы сможете создать свой лендинг, даже если до курса не знали, что это такое.
Автор курса: Никита Обухов, дизайнер, основатель сервиса Tilda Publishing. Tilda Publishing — конструктор, который позволяет создавать портфолио, лендинги, лонгриды, спецпроекты, интерактивные истории и блоги без программирования. Среди клиентов Тильды издательские дома: РИА Новости, Теории и практики, Комсомольская правда, Лайфхакер, Эксмо, Clever, телеканалы: ТНТ, СТС, Первый канал, RU.TV, крупные компании: Русал, Альфа-банк, Adidas, BBDO.
Для кого: курс зайдет, если вы хотите познакомиться с теоретическим фундаментом в создании веб-проектов и начать системнее создавать лендинги и повышать конверсию посадочных страниц.
Объем курса: 5 лонгридов
Стоимость: Бесплатно
Фишка: Познакомитесь с форматом лендинга. Узнаете, из каких этапов состоит процесс создания лендинга: от выявления потребностей до отрисовки красивой страницы. Узнаете, что такое конверсия и как повысить эффективность лендинга.
Изучить курс: https://tilda.education/landing-page-course
Интерфейс
Интерфейс у Tilda очень простой и несложный для восприятия. Его абсолютно точно можно назвать user-friendly. Названия пунктов меню в шапке профиля и обозначения самих функций не вызывают никакой путаницы, так что каждый пользователь может без труда во всём разобраться.
- Мои сайты – это по сути самая главная страница, с которой начинается вся работа. Здесь расположены все Ваши проекты, которые можно редактировать и создавать новые;
- CRM – это встроенная в данную площадку система по работе с заявками клиентов. Она помогает улучшить Ваш сервис и систематизировать работу, так как хранит основную информацию о всех заказчиках и отправленные ими заявки;
- Тарифы и оплата – здесь находится информация о Вашем тарифном плане. В этой вкладке есть возможность его изменить на другой и оплатить.
- Профиль – нажав на него, откроется основная информация о Вас, которая была заполнена при регистрации: имя, электронная почта, страна, телефон. Помимо этого, в этой вкладке можно изменить язык профиля (английский или русский);
- Найти дизайнера – это сравнительно новая функция в Тильде, которая позволяет найти дизайнера, который сделает готовый сайт по Вашим пожеланиям. Потребуется заполнить бриф (описание заказа) и Вы получите ссылки на подходящих дизайнеров и сможете выбрать одного из них.
- Справочный центр – здесь можно найти по категориям расставленные материалы о работе с данной площадкой. Помимо этого, есть возможность написать в поддержку при возникновении дополнительных вопросов или проблем;
- Вебинары – это онлайн-уроки с ведущими экспертами в области создания сайтов, на которые можно записаться бесплатно. Они дадут проверенные на практике советы по созданию красивых и удобных для восприятия интерфейсов.
- Уроки и статьи – здесь находится полезная информация для профессиональных дизайнеров и интернет-маркетологов. Более того, пользователям предоставлены видеоинструкции по проектированию сайтов на Tilda, которые помогут быстрее освоить программу.
Одноэкранный сайт-визитка
Одноэкранная страница занимает один экран устройства: компьютера или телефона. Если информации о вас немного, хватит одноэкранной страницы-визитки.
Выберите пункт «Настройки» на главной странице редактирования и заполните раздел «Главное».

Поставьте бейджик. На сайте-визитке это должна быть не абстрактная иллюстрация, а ваш портрет. Когда вы будете размещать ссылку на страницу в соцсетях, вы сразу представитесь своей аудитории.
 Сохраните изменения.
Сохраните изменения.
Одноэкранный сайт-визитка обычно состоит из одного блока. Это логично. Проблема в том, что чаще всего это зеро-блок, который мы ещё не рассматривали в предыдущих статьях о Тильде. Выглядит это вот так.

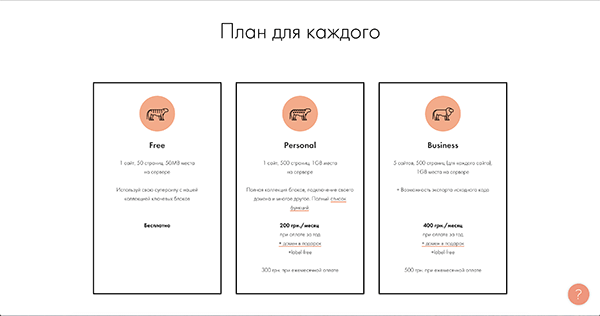
Тарифы
Платформа Тильда предоставляет 3 основных тарифа: «Free», «Personal» и «Business». Когда вы зарегистрировали свой личный кабинет, вы автоматически находитесь на «Free», который очень ограничен в функциях, но в любой момент Вы сумеете поменять его на любой другой.

Тем не менее основные свойства Тильды доступны всем пользователям. К ним относятся: автоматическое подключение субдомена tilda.ws, редактор Zero Block, сервис Tilda CRM, подключение базовой и более сложной анимации, автоматическая адаптация под все устройства, а также предоставление библиотеки фотографий и иконок.
Итого, если у вас цель – разработать простой проект до 50 страниц, например портфолио, то можно вполне ограничиться тарифом «Free», но если речь о разработке онлайн-магазина, то тут однозначно следует выбирать «Personal» или «Business».
Как создать многоэкранный сайт-визитку
Как создать сайт-визитку, который расскажет о вас гораздо больше? Выберите шаблон из раздела «Бизнес». В этом разделе все шаблоны сделаны из стандартных блоков.
Я взяла себе шаблон про адвоката. То, что подходит адвокату, подойдёт и программисту.

Настройте пункты меню в шаблоне
Первым делом поменяйте настройки страницы. А потом займитесь пунктами в меню.


В директории «Контент» выберите раздел «Список пунктов меню». Если вам мало имеющихся пунктов, нажмите «Добавить», много — удалите лишнее название и ссылку, и пункт пропадёт.

У нас всего одна страница, и надо быстро переходить по ней. Поэтому в качестве адреса выбирайте не другую страницу, а блок.
Отредактируйте блоки шаблона
Теперь время редактировать страницу. Я не буду останавливаться подробно на том, как редактировать блоки. Подробно об этом читайте в инструкции по Тильде.
Давайте рассмотрим, из каких блоков в принципе может состоять сайт-визитка.
Первый блок — знакомство — вполне может быть и одноэкранной визиткой, если удалить меню и остальные разделы.

Услуги
Но если вы решили продолжить, то раздел «Мои услуги» состоит из 6 разных элементов: заголовков, текстовых блоков и кнопки.

У меня услуга одна — создание сайтов. Меняю текст, а лишние блоки удаляю.

Кнопка «Записаться на консультацию» — переход на форму записи внизу страницы. Это облегчает пользователю путь до работы с вами. И повышает конверсионность сайта-визитки.
Опыт работы
Раздел опыт работы выделен цветом и состоит из трех блоков: заголовка и двух разных текстовых блоков. Это нужно, чтобы выделить главную мысль ярче.

Цены
Я считаю, что публиковать цены на сайте — правильный, прозрачный и честный подход. Если вы считаете иначе, просто удалите этот раздел, благо он состоит из одного блока.
 Контент в этом блоке создан карточками. Одна карточка — одна строчка на сайте-визитке. Карточки можно добавлять, убирать или менять местами.
Контент в этом блоке создан карточками. Одна карточка — одна строчка на сайте-визитке. Карточки можно добавлять, убирать или менять местами.
Новости
Новости и полезные материалы нужны вам, только если вы собираетесь завести блог и писать статьи.

Если вы просто хотите сайт-визитку, удаляйте его спокойно. А если решите оставить, то вам придётся написать несколько статей на отдельные страницы Тильды и добавить их сюда. Как это сделать, я расскажу в статье о создании блога.
Контакты
Контакты — самый важный пункт страницы. Укажите все контакты, по которым вас можно найти, и свои соцсети. Облегчите клиентам путь до покупки ваших услуг.

Когда все блоки наполнены, переопубликуйте страницу. И не забудьте подключить форму к месту сбора контактов. По умолчанию Тильда собирает все адреса в «Заявки» и хранит месяц. И, конечно, раз у нас есть форма сбора данных, то обязана быть политика конфиденциальности.
На этом ответ на вопрос, как создать сайт-визитку, исчерпан. Вы можете добавить в него всё, что захотите: портфолио, кейсы, отзывы клиентов и любые блоки, подтверждающие ваш профессионализм и компетенции. И этого будет достаточно для вашего первого представительства в интернете.
Больше полезных материалов — в Клубе «Маркетинга с азов» и Телеграм-канале.
Ирина Жданова, специалист в Тильде, лоукостер сайтов, копирайтер и маркетолог.
Фейсбук Инстаграм
И ещё немного полезной информации о сайтах:
- Как выбрать шаблон для WordPress
- Выбор подрядчика для создания сайта
- Из чего складывается юзабилити сайта
- Лендинг: стройте сами, стройте лучше нас
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки
Обучение продвинутым техникам в Tilda

Продвинутый курс по созданию сайтов для дизайнеров, которые знают Тильду. На курсе вы познакомитесь с тем, как используют весь потенциал Тильды профессиональные дизайнеры. Курс поможет досконально изучить все возможности Тильды (при определенном старании с вашей стороны), плюс расширит ассортимент проектов в вашем портфолио.
Автор курса: Максим Ширко, UI/UX-дизайнер и арт-директор. Куратор Школы Тильды. Основатель the23.design Создатель комьюнити Тильдошная. Создает сайты на Тильде с момента ее появления.
Для кого: искателям нюансов и большей практики в работе с онлайн-редактором Тильда
Объем курса: 6 недель занятий
Стоимость: 17 000 ₽
Фишка: Научитесь создавать уникальные проекты уровня digital-студий
Изучить курс: https://tilda.school/pro
Типографика для веб-дизайнеров

Здесь практика работы со шрифтами в вебе: подбор шрифта с характером, настройка иерархии. Хорошая тренировка чутья на шрифты. Повышает смелость в подборе подходящих шрифтов для проекта.
Участники курса тренируются строить типографическую систему, постигают специфику отображения шрифта на экране на стыке характера бренда и технологий. Вас ждет процесс разработки сайта, координаты сайта в брендинге, знакомство с макетированием и проектированием в привычных графических редакторах. А еще здесь вы выполните выпускной проект.
Я рекомендую именно этот курс, так как он о культуре работы со шрифтами, а еще благодаря ему понимаешь, что постижение глубин Тильды — это, конечно, хорошо, но в самом дизайне предела нет и кроме создания сайтов круто погрузиться и в другие области, например, бренд-дизайн..
Автор курса: Филипп Нуруллин. Веб-дизайнер, шрифтовой дизайнер. Основной профиль работ — сайты с крепкой типографикой и внимательная работа с контентом. Уверен, что хорошая типографика — 80% любого проекта. Основатель студии patat.me.
Для кого: Курс для веб-дизайнеров, а также для тех, кто готов уделять пристальное внимание типографике как одному из инструментов решения задач. Для тех, кто хочет сделать свой дизайн более выразительным, используя меньшее количество элементов. . Объем курса: 4 модуля и 16 видеоуроков
Объем курса: 4 модуля и 16 видеоуроков
Стоимость: 3 500 ₽
Фишка: Культура работы со шрифтами от профессионального шрифтового дизайнера
Изучить курс: https://controforma.school/webself