Этапы проектирования сайта с нуля
Содержание:
- Темы для создания сайта. Какие из них наиболее популярны для заработка
- О том, как зарабатывать на сайтах
- О том, что необходимо для создания в первую очередь и как зарабатывать больше
- Часто задаваемые вопросы по разработке и созданию сайтов
- Как происходит создание сайта?
- Конструктор сайтов
- Самостоятельное создание сайта
- Сложно ли сделать сайт самому?
- С чего начинается сайт?
- Делаем и устанавливаем сайт на хостинг бесплатно
- Заказать создание сайта в веб-студии
- Как увеличить заработок на создании сайтов?
- Виды веб-ресурсов для создания сайта с нуля самостоятельно
- Ответы на вопросы
- Как создать свой сайт самому бесплатно — пошаговая инструкция + видео
- Выбираем техническую базу для сайта
Темы для создания сайта. Какие из них наиболее популярны для заработка
Перед каждым веб-мастером встаёт вопрос, на какую тему создавать сайт. Опять же, всё зависит от того, что вы хотите получить. Некоторые ориентируются только на то, насколько тема “денежная”. Я бы вам советовал в первую очередь выбирать темы, в которых вы разбираетесь, а потом уже смотреть на их финансовую составляющую. Конечно, от тематики сайта зависит реклама, которую будут показывать. Ниже приведены наиболее дорогие категории в плане заработка:
- автомобили
- недвижимость
- бизнес
- игры
- финансы
- медицина
- строительство
- сайтостроение
На них можно заработать больше всего. Кстати, как заработать на игровой тематике, а вернее на играх вы можете узнать в ссылке. А вот на сайте про вышивание крючком, реклама будет дешевле. С другой стороны, если вы в этом специалист, то и вероятность, что проект станет популярным и прибыльным больше. А популярные сайты даже из не самой финансово-привлекательной ниши могут заработать существенно выше, чем менее успешные собраться на “денежных” темах. Да и конкуренция там пониже. Ну а если вы вообще не преследуете коммерческую цель, можно выбирать любую тематику. И, еще, — со свей ответственностью отнеситесь к выбору названия сайта. Название сайта имеет очень большое значение для привлечения на него посетителей. Ведь как назовешь лодку так она и поплывет. А как придумать или автоматиечски сгенерировать название блога вы можете посмотреть здесь.
О том, как зарабатывать на сайтах
Каждый ваш шаг открывает новые возможности для заработка. Как зарабатывать на создании сайтов? Вы можете продавать рекламное место компаниям, создать собственный интернет магазин или разрабатывать с нуля индивидуальные проекты для клиентов.
Я считаю, что последний – один из самых выгодных способов. Не придется сильно заморачиваться. Подготовил проект – получил деньги. При этом гарантированно!

О том, как искать клиентов я уже неоднократно рассказывал, кроме того, в ходе написания новых статей я нередко нахожу новые бизнес-идеи для получения прибыли. Подписывайтесь на рассылку моего блога и скорее всего вы найдете что-то для себя, а также узнаете о нюансах работы в интернете.
О том, что необходимо для создания в первую очередь и как зарабатывать больше
Что дальше? Не засиживайтесь в конструкторах
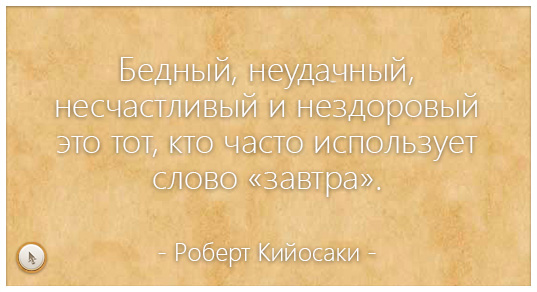
Как бы там ни было, обратите внимание на два блога. Один сделан при помощи викса:

Второй самостоятельно, скорее всего на ВордПресс:

Первый намного круче, бесспорно. Но продать второй – более реально и стоить он будет довольно много. Чтобы у вас купили сайт с конструктора – придется постараться, а хорошо заработать получится вряд ли.
Что необходимо для создания сайта:
Движок – программа для создания сайта.
Профессиональные разработчики могут создавать свой сайт и в блокноте. Но нам же необходимо все делать быстро. Зачем тратить время, если можно ускорить процесс: «сайт – прибыль» и зарабатывать больше?
Я рекомендую вам движок WordPress. Он бесплатный и довольно простой, изучение не отнимет много времени, но возвысит ваш профессиональный уровень над клиентом. В отличие от работы с виксом он не сможет так просто догадаться каким образом вы осуществляли его задумки.
Хостинг – площадка для размещения информации.
Чтобы аудитория получила доступ к вашему сайту, вся информация должна находиться на стороннем сервере. Он и называется хостингом. Без него никак не обойтись.
Не рекомендую вам использовать бесплатные предложения. Отношение там к «клиентам» соответствующее: техподдержка работает слабо, порталы периодически закрываются по непонятным причинам «на время проведения неведомых работ», а иногда и просто исчезают с просторов интернета в неизвестном направлении.
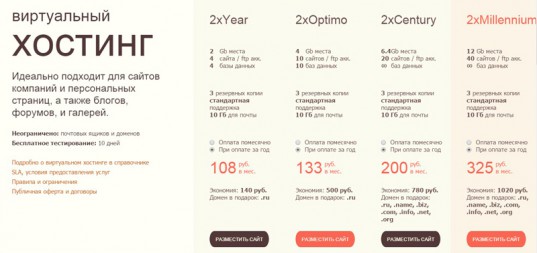
Я рекомендую вам использовать хостинг ТаймВеб (www.timeweb.ru). Оплата за год составит от 1296 до 3 900, в зависимости от объемов. Не берите много. Это лишнее. Для начала вам хватит базового тарифа, а все остальное все равно должны будут оплачивать заказчики. Но имейте ввиду, что при оплате за год — домен в подарок.

Отзывы о тамвебе в интернете можно найти самые разнообразные, но за годы работы с ним, единственным недостатком я считаю то, что техподдержка может отвечать на письма в течение суток. Однако, честно говоря, помощь их требуется редко. Так что значимых минусов я выявить так и не смог.
Кроме того, движок к сайту здесь подключается нажатием двух кнопок, а домен предоставляется в подарок при годовой оплате (Как быстро установить движок WordPress на хостинг TimeWeb).
Домен – адрес сайта.
Он же URL. То, что вводится в поисковую строку, если вы хотите перейти на определенный сайт. Я уже писал на эту тему, так что единственное что затрону – стоимость.
На сайте Regod (www.regod.ru) вы потратите на имя в зоне Ru (имя-сайта.ru) 99 рублей, на таймвебе проще, но уже 150.
Часто задаваемые вопросы по разработке и созданию сайтов
Начинающие разработчики сайтов часто задают схожие вопросы, и вот самые животрепещущие из них:
Вопрос №1. Как найти надежных и опытных исполнителей?
Чтобы найти грамотных копирайтеров, дизайнеров, верстальщиков и программистов, необходимо изучать их портфолио, читать уже существующие отзывы, читать их блоги, если такие есть. Рекомендуем биржи фрилансеров: Advego TextSale eTXT Work-Zilla KWork
Хорошо, если исполнитель официально зарегистрирован в качестве ООО или открыл ИП. Это дает определенные гарантии.
Вопрос №2. Где можно научиться профессиональному созданию сайтов?
К услугам начинающим сайтостроителям предлагаются курсы, которые найдутся в каждом крупном городе. Впрочем, технологии постоянно дорабатываются и улучшаются, меняются правила SEO-оптимизации, поэтому в конечном счете многие вещи придется изучать самостоятельно.
Вопрос №3. Можно ли научиться создавать сайты бесплатно?
В интернете полно бесплатных обучающих курсов, которые дают вполне конкретные знания. Но есть еще вариант покупки готового сайта на бирже покупки-продажи сайтов Telderi
Начать лучше всего с HTML и CSS. Затем можно перейти к программированию или испытать свои силы при использовании CMS. Пригодятся и навыки в компьютерной графике.
Вопрос №4. Какого заработка можно достичь при создании сайтов?
Размер заработка на разработке сайтов не ограничен, а потому может составлять даже 10000$ в месяц. В конечном итоге все зависит от опыта, таланта, репутации и наличия заказов.
Зная, как создаются сайты, можно зарабатывать различными путями: на рекламе с собственных ресурсов, на продаже сайтов, на заказах на разработку новых проектов. Можно предлагать услуги SEO-оптимизации, которые тоже ценятся.
Как происходит создание сайта?
Веб-разработка — это всегда процесс творческий, однако и он (в целях удобства) подвергается достаточно жесткой структуризации. Ранее, этот этап мне казался лишним. Мол, чего тратить время?
Сейчас же я понимаю, что более скрупулезное внимание к процессу разработки сайта на каждом из этапов круто сокращает время во время его завершения и исправления ошибок
Поэтому, не важно: будете ли Вы создавать свой сайт с нуля самостоятельно или заказывать его у фрилансеров — всегда в этом процессе должен быть этап прототипирования
Поэтому, не важно: будете ли Вы создавать свой сайт с нуля самостоятельно или заказывать его у фрилансеров — всегда в этом процессе должен быть этап прототипирования
Разработка прототипа будущего сайта.
Тщательно продумайте последовательность блоков и размещение графически-текстовых элементов на странице. Старайтесь по-максимуму работать с задачей. Выявляйте на этом этапе все функциональные блоки, которые должны присутствовать на сайте: где расположить форму, где буллеты, где галерею товаров.

Если уж творить, то только так
Если Вы фрилансер, то приступайте к следующему этапу разработки только после принятия заказчиком прототипа! Если есть тексты и изображения — разместите их в макете. Если нет — вставляйте «текст-рыбу» и произвольные картинки.
Что можно использовать для создания прототипа:
- обычный листок А4 и цветные ручки (обожаю аналоговые инструменты и скрип пера по бумаге)
- Word, Excel или их аналоги
- Обычный Paint
- Photoshop
- Adobe Muse
Не важно, какой инструмент выберите Вы. Главное, чтобы он максимально эффективно решал задачу — создание прототипа
Я, к примеру, люблю рисовать все на бумаге. И даже в путешествиях вожу с собой блокнот А4. Не совсем удобно с точки зрения переноса тяжестей, но такой кайф — рисовать цветными ручками и по максимуму задействовать свой творческий потенциал.
Создание дизайна проекта по готовому макету
После того, как реализовали макет — приступайте к дизайну. Рисуйте, камлайте, придумывайте цветовую гамму и художественные приемы. Именно на этом этапе Вам крайне необходимо знание основ веб-дизайна. Если на воображение Вам, как на ухо, наступил медведь, отдавайте макет веб-дизайнеру с тем уговором, что готовый макет дизайна сайта верстать будете Вы.

Веб-дизайнерское камлание выглядит примерно так
У меня, к примеру, нет художественного образования или образования дизайнера. Я выезжаю на выработанном с детства хорошем художественном вкусе и куче изученной самостоятельно литературы. Однако, если моим заказчикам нужен совсем уж изощренный вариант, я прибегаю к услугам супер-профи в рисовании и photoshop.
Верстка дизайна
Верстка — это перенос дизайна из картинки в код HTML, чтобы браузер понял, как этот самый сайт отображать. Самый интересный этап, который отпугивает большинство новичков, ибо именно здесь, как нигде, знания html, css и jquery становятся актуальными.
И если исторически раньше верстальщик весь код писал ручками и ненавидел свою работу чуть больше, чем полностью, то сейчас его адский труд круто облегчили готовые фреймворки и целые системы для визуального проектирования сайтов.
В последних всю работу по верстку Вы производите путем расстановки блоков на экране, без написания кода.

Казалось бы, халява, но знать принципы использования блочной верстки — крайне желательно, чтобы процесс работы оставался осмысленным и ничего никуда не разъезжалось.
Настройка CMS и наполнение
После того, как Ваш первоначальный макет был сверстан, необходимо к нему подключить WordPress (или любую другую систему управления контентом, она же CMS). Для этого в готовый сверстанный шаблон вставляются команды уже самой CMS, чтобы показать ей, что вот это — шапка сайта, а вот это — логотип.
На самом деле, этот этап используется далеко не всегда. И часто бывает, что заказчик требует только html-версию. Однако же, если вы хотите на создании сайтов зарабатывать хорошие деньги, учитесь работать с CMS. Как раз дальше я расскажу, где этому научиться.
Конструктор сайтов
Самый простой способ создать сайт — Конструктор сайтов REG.RU. Принцип работы прост – вы выбираете шаблон будущего сайта и редактируете его внешний вид под себя: добавляете элементы дизайна, настраиваете размеры и цвета. Редактор интуитивно понятен и не требует знаний кода. С Конструктором справится даже новичок. в Базе знаний, а также отзывчивая служба поддержки помогут создать ваш первый сайт самостоятельно.
Несомненным плюсом является возможность попробовать Конструктор бесплатно — для этого есть тариф «Стартовый». В дальнейшем можно перейти на тариф с большим количеством шаблонов и места на диске. Главный недостаток — ограниченный функционал, нельзя добавить на сайт функцию, которой нет в Конструкторе.
Конструктор подойдёт для несложных сайтов:
- лендинга,
- сайта-визитки,
- портфолио.
Как заказать:
На странице заказа выберите тариф, на следующем шаге добавьте домен. Домен будет привязан к Конструктору автоматически. Готово, вы можете выбрать шаблон и приступать к его редактированию. Также рекомендуем приобрести SSL-сертификат для безопасности вашего сайта.
Самостоятельное создание сайта
Самостоятельное создание сайта предполагает написание собственного исходного кода. Тут уже потребуются либо знания, либо желание во всем этом разобраться. И для тех, и для других предлагаю пошаговую инструкцию, которая несколько облегчит данный процесс.
Создать простой HTML-сайт не так сложно. HTML – это универсальный язык, предназначенный для создания и описания интернет – страниц. Его основное назначение – показать браузеру, что и каким образом необходимо отображать на странице при ее загрузке. Каждый из тегов HTML описывает определенный элемент страницы.
Для того, чтобы создать свой собственный сайт с нуля необходимо:
Создать макет сайта. Макет сайта – это четкая картинка того, как сайт будет визуально выглядеть. Чаще всего макет составляют в каком-то графическом редакторе, например в фотошопе. На этом этапе продумываются самые мелкие детали. Начиная от выбора разрешения, цвета фона, текста-названия сайта, слогана заканчивая размещением всей информации в отдельных блоках на странице сайта. Далее макет «нарезается» на фрагменты для верстки и сохраняется в формате веб.
- Верстка сайта. Из полеченного макета сайта с помощью написанного кода перемещается в интернет пространство, проходит ряд стадий адаптации и тестирования для корректного отображения на всех видах мобильных устройств и браузеров.
- Внедрение PHP. Этот этап делает из статичного страницы сайта динамическую.
Сложно ли сделать сайт самому?
Все зависит от того:
- какой бюджет и сроки выделены на строительство сайта;
- какие задачи должен выполнять проект;
Но есть сервисы конструирования сайтов, для работы с которыми желающему требуется минимум знаний.
Еще до запуска сайта необходимо определить следующие моменты:
- какая платформа будет использоваться;
- как настроить геотаргетинг;
- кто будет ЦА;
- каковы задачи ресурса.
От целевой аудитории зависит тип контента и подача. Публикуемый на сайте материал должен быть интересен строго определенной группе людей.
Для понимание полной картины, посмотрите видео: Этапы создания сайта.
Геотаргетинг следует определять, если играет роль территория, на которой проживают посетители сайта. Чаще всего этот параметр необходим тем платформам, на которых продвигаются товары или предлагаются услуги. Соответственно, такие сайты нужно оптимизировать под запросы, которые задаются жителями конкретного населенного пункта.
С чего начинается сайт?
Сделать сайт – это красться в тёмном лесу. И чем дальше Вы от этой темы, тем этот лес темнее…
Любой проект должен подразумевать под собой какую-то цель. Сайт, в том числе.
Я много учусь и делаю это, в основном, дистанционно, и за все эти периоды видела большое число разных курсов, которые помогут Вам создать полезные и красивые сайты. Немного расскажу о главном, что преследует сам сайт.
Цели сайта это:
- делиться с пользователями сети новейшей информацией о компании;
- нужно упростить процесс продаж;
- нужно упростить процесс обратной связи;
- нужно увеличить трафик;
- увеличение лояльности аудитории;
- повышение внимания к своему бренду.
Задачи сайта:
- Привлечение новых клиентов и увеличение продаж.
- Возможность оформить заказ онлайн.
- Сокращение затрат на службы информационной и технической поддержки.
- Анонсы новостей компании.
- Анонсы о товарах и услугах.
- Совершенствование и модернизация продукта.
- Онлайн калькулятор и друг.
Делаем и устанавливаем сайт на хостинг бесплатно
Три варианта сделать и самому установить сайт на хостинге, которые не требуют знаний в программировании.
Вариант 1. Установка CMS (Система управления контентом)
В личном кабинете хостинга жмём «CMS».
Из предлагаемых выбираем нужную: WordPress, Joomla, Drupal, Битрикс‑1 и другие. Все они устанавливаются в один клик из панели управления в рабочем кабинете.

Появится окно, привожу пример установки WordPress, заполняем, запоминаем или записываем. Указать сайт по домену, который зарегистрировали. За минуту всё будет установлено и готово к дальнейшей работе.

Подробная пошаговая инструкция установки ВордПресс описана в статье, установка других систем ничем не отличается.
Кто хочет взять быстрый старт запуска своего проекта, то будет полезным закончить бесплатный курс по созданию веб-сайтов или «Быстрый старт» Результатом будет полностью настроенный ресурс, с установленными необходимыми плагинами.
Вариант 2. Заливка сайта на хостинг из имеющегося архива
Для тех, кто решил сделать сайт из готового шаблона и имеет готовый архив с HTML-сайтом, то его просто надо залить в корневой каталог. Следуйте рекомендациям из видео.
Вариант 3. Конструкторы сайтов
При помощи конструктора можно сделать свой сайт самому без знаний программирования. Такие сервисы предоставляют услуги хостинга, на котором находится конструктор, что входит в оплату. Достаточно много пользователей выбирают такие услуги.
Сервисы предоставляют обучающие материалы, как сделать нужную конфигурацию, дизайн. Надо только следовать инструкциям и создавать. Перед тем как определиться, даётся возможность попробовать им попользоваться бесплатно и сделать вывод, подходит он для вас или нет.
Популярные конструкторы:
- Nethouse.ru;
- Ukit.com;
- Tilda.cc;
- Wix.com;
- Creatium.io;
- Site123.com.
Заказать создание сайта в веб-студии
Как правило, этим вариантом пользуются те люди, которые далеки от информационных технологий, и им проще заплатить, нежели самому изучать все с нуля.
Также этот способ используют те люди, которые могут самостоятельно создать сайт и хорошо в этом разбираются, но им проще заказать и заплатить, чем тратить свое время и делать все самому.
Многие веб-студии делают сайты только для коммерческих организаций и различных компаний.
Данный способ создания сайтов имеет свои преимущества и недостатки.
Преимущества, если открыть свой сайт с помощью веб-студии
Все, что от Вас требуется – объяснить, какой сайт Вы бы хотели видеть и заплатить за его разработку. Через некоторое время, в зависимости от уровня сложности заказа, Вы получите готовый веб-ресурс.
Еще одно преимущество – Вы получаете юридическую защиту на свой заказ. То есть, в случае недобросовестного выполнения заказа Вы можете подать в суд на веб-студию как на юридическое лицо.
В других ниже описанных вариантах такой возможности у Вас не будет.
Недостатки, если открыть свой сайт с помощью веб-студии
Во-первых, в веб-студиях просто «космические» цены на разработку сайтов. Если поручить фрилансеру изготовить такой же сайт, то он сделает эту же работу в 3-5 раз дешевле.
Во-вторых, зачастую в веб-студиях Вам предложат еще десятки дорогостоящих услуг, без которых, по их мнению, Вам просто не обойтись. На самом деле это лишь повод, чтобы «вытянуть» из Вас еще несколько тысяч, а иногда и десятков тысяч рублей.
Это, конечно, не означает, что все веб-студии так и стремятся одурачить Вас. Но в большинстве случаев их работа основана на том, что клиент ничего не понимает в строительстве сайтов, и поэтому можно легко завысить стоимость работы.
Как увеличить заработок на создании сайтов?
Сейчас я раскрою большой секрет. Во многих студиях доходы от разработки новых сайтов – это верхушка айсберга. Основные деньги приносит последующая поддержка сайтов, доработка, редизайны, поисковое продвижение и настройка контекстной рекламы.
Разработка – это разовая услуга, а любому фрилансеру нужен постоянный доход. Поэтому:
- После успешной разработки обязательно предлагайте абонентское обслуживание. Ведь людям нужно периодически добавлять новости на сайт, обновлять прайс-листы и телефоны и т.д. Предложите это делать за небольшую плату, и у вас в кармане будет постоянный доход. Чтобы клиенты проще соглашались на абонентское обслуживание, включите в него такие услуги, как мониторинг доступности сайта, подготовку ежемесячного отчета о посещаемости и некоторые другие работы, которые можно делать ежемесячно.
- Обычно разработка не включает создание контента. Если клиенту нужны тексты, они оплачиваются отдельно. Вы можете предлагать такие услуги и зарабатывать на них. Чтобы не писать тексты самому, можно заказывать контент на биржах копирайтинга, например, Etxt.ru или Text.ru. Там много хороших исполнителей.
- Предлагайте клиентам, сделавшим у вас сайт 3-5 лет назад, провести редизайн. Многие люди устают от своих сайтов, и делают редизайн, чтобы просто освежить внешний вид проекта. Если вы вовремя напомните о себе, то получите заказ.
-
Зарабатывайте на поисковом продвижении и настройке контекстной рекламы. Если сами не хотите заниматься этой работой, то найдите партнера из каталога фрилансеров и предложите передавать ему заказы за определенный процент.
Допустим, за год вы сделаете всего 10 сайтов за 5 тыс. руб. каждый. Вы заработаете 50 тыс. руб. в год на разработке. Но каждому клиенту вы продадите абонентское обслуживание стоимостью 1500 руб. в месяц (специально берем очень низкие цифры).
В конце года у вас будет 10 проектов на абонентке, которые будут приносить 15 тыс. руб. в месяц гарантированного заработка. Если во второй год вы сделаете 10 новых проектов, то ваш гарантированный заработок от абонентки увеличится до 30 тыс. руб. в месяц. И это мы сделали расчет при очень низкой стоимости услуг.
Помните об абонентском обслуживании и используйте этот механизм для увеличения своих доходов.
Рекомендуем
 Заработок в РСЯ: сколько платят за рекламу на сайтах в сети Яндекса?
Заработок в РСЯ: сколько платят за рекламу на сайтах в сети Яндекса?
Заработок в РСЯ считается одним из способов получения пассивного дохода в интернете. Все, что нужно – это разместить рекламные блоки на сайте. …
 Как начать зарабатывать на верстке сайтов? Сколько за это платят?
Как начать зарабатывать на верстке сайтов? Сколько за это платят?
Заработок на верстке сайтов считается относительно простым способом начать карьеру в Интернете. Но есть нюансы. В этой статье я расскажу, как …
Виды веб-ресурсов для создания сайта с нуля самостоятельно
Теперь поговорим о том, какие виды веб-ресурсов существуют для создания сайта с нуля самостоятельно. Их выбор зависит от ваших целей и задач. Можно выделить 10 видов. О них мы и расскажем вам.
И так, первый вид – это сайт-визитка. Его особенность в том, что у него всего 3-5 страниц, которые содержат основную информацию для потенциальных покупателей. Это: сведения о самой компании; о том, что компания предлагает, и стоимости; отзывы покупателей; контактная информация.
Создание сайта-визитки самостоятельно в основном выбирают небольшие предприятия или же специалисты-частники в той или иной сфере деятельности.
Второй вид – корпоративный сайт. Он чем-то похож на сайт-визитку. Однако, у него больше не только страниц, но и разделов. Основные разделы такого веб-ресурса также имеют более разветвленную структуру.
Поэтому выбор разработки интернет-ресурса такого формата преимущественно за компаниями, которые долгое время существуют и обладают хорошим объемом денег. Кроме того, на корпоративный сайт нередко встраиваются дополнительные сервисы, чтобы потенциальные покупатели задержались на веб-ресурсе как можно дольше.
Четвертый вид – новостной сайт. Его целью является привлечение внимания аудитории путем размещения постоянно обновляемой и актуальной информации о различных событиях. По сути, это электронное СМИ.
Пятый вид – информационный сео-сайт. Этот вид похож с предыдущим, только на нем размещается информация практического плана, то есть материалы, которые будут актуальны всегда. Важную роль здесь играет как раз продвижение сайта по низкочастотным запросам при помощи SEO, так как это позволит веб-ресурсу больше привлекать аудитории и дольше оставаться в ТОП-е поисковиков.
Шестой вид – web-портал. Это веб-ресурс, который включает не только новостную ленту, но и различные сервисы (погода, афиша и другие) и узкотематические подразделы. Его еще можно назвать местным интернет-порталом.
Седьмой вид – лендинг или одностраничный сайт. Исходя из названия, на ресурсе продается что-то одно (товар/услуга). Поэтому создание одностраничного сайта с нуля – это выбор для компаний, которые только начинают свой бизнес. Почему это так? Все дело в том, что на одностраничном ресурсе размещаются сведения о чем-то одном в привлекательной форме, а значит, ваши шансы на продажу увеличиваются.
Восьмой вид – блог. Ранее мы уже рассказывали вам о том, что такое блог, но еще раз скажем, что его основой является ведение дневника одного человека. Любой блог – это контентное пространство с отражением собственного стиля автора, мировоззрения и четкой направленностью.
В нашем случае блог компания создает для получения прибыли посредством размещения рекламы, а также формирования определенной аудитории, которой потом будут продаваться товары или услуги.
Девятый вид – форум. Его создают для живого обмена мнениями между посетителями по различным направлениям. Вот тут и можно под видом совета предложить свою продукцию.
И десятый вид – интернет-сервис, который помогает автоматизировать работу для аудитории: ипотечный калькулятор, навигатор по городу и другие. Такой веб-ресурс может быть не только частью другого интернет-ресурса, но функционировать как самостоятельный.
Ответы на вопросы
Нужно ли уметь программировать, чтобы создать сайт на конструкторе?
Нет. Для этого не обязательно знать языки программирования. Доступность для всех – главное преимущество конструкторов сайтов.
Можно ли перенести свой домен в конструктор сайтов?
Да. Такую возможность предоставляет большинство платформ.
Можно ли создать сайт в конструкторе абсолютно бесплатно?
Можно. Но бесплатный тарифный план предоставляет не каждый сервис. К тому же такой вариант подписки имеет несколько серьезных ограничений: наличие на веб-страницах рекламы конструктора, лимиты на объемы передаваемого трафика, урезанный функционал и т.д.
Почему веб-разработчики не рекомендуют использовать конструкторы сайтов?
Все просто. Никто не любит конкуренцию и удешевление собственного труда. Пора признать, что современные конструкторы значительно упростили и ускорили процесс создания сайтов.
Кроме того с помощью специального конструктора сайт можно создать бесплатно. Подумайте, какое количество потенциальных клиентов уже потеряли веб-разработчики.
Насколько хорошо созданные в конструкторах сайты продвигаются в поисковых системах?
Раньше собранные в конструкторах площадки имели ограниченные возможности SEO-продвижения. Но сейчас эти сайты поисковые роботы видят также, как и обычные ресурсы.
На что обращать внимание при выборе конструктора сайта?
Прежде всего, на возможности и лимиты, которые устанавливает конструктор в выбранном варианте подписки. А также на предоставляемый платформой набор инструментов, количество и качество шаблонов, простоту освоения. Чтобы оценить возможности сервиса, воспользуйтесь тестовым периодом. Он позволит более точно определить, насколько конструктор соответствует вашим потребностям.
Конструктор сайтов или CMS – что выбрать?
Для новичков в сфере сайтостроения идеальным решением станет именно использование современного конструктора сайтов. У подобного решения действительно много преимуществ. Вот только некоторые из них:
- Для того чтобы создать сайт с помощью конструктора не нужно иметь знаний HTML, CSS, PHP.
- Простота наполнения созданного сайта необходимым контентом.
- Отсутствие необходимости работать с разнообразными дополнительными плагинами.
- Наличие простых и понятных подсказок, позволяющих действительно быстро освоить работу с конструктором сайтов.
- Практически гарантированное отсутствие проблем, связанных с взломом сайта и распространением спама.
- Полностью автоматическое и не требующее участия пользователей обновление функциональных возможностей конструктора сайтов.
Как создать свой сайт самому бесплатно — пошаговая инструкция + видео
После того как веб-мастер определился с задачами сайта, выбрал движок и вид сайта, остается еще три шага:
- создание контента;
- разработка дизайна;
- верстка.
Затем останется лишь купить домен и хостинг, перенести сайт на него и запустить.
3.1. Создание контента
Все содержимое будущего сайта можно разделить на 3 части:
- текстовая информация;
- фотографии и изображения;
- видеозаписи.
Далеко не все сайты применяют видео в своей работе, однако оно может оказаться полезным. Существует известный прием в SEO, когда в статью добавляется тематическое видео с YouTube. Для написания контента можно рассмотреть сайт TEXT.RU

Львиная часть работы почти всегда заключается в написании текстов. Выполнение этой задачи можно поручить копирайтеру или выполнить самостоятельно. Именно от текста в большинстве случаев зависит полезность ресурса, особенно если это информационный сайт.
Все статьи должны быть уникальны(См. статью про уникализацию текстов) и не содержать явных ошибок, ведь поисковые системы смотрят даже на это. Еще одно требование к текстам — они должны быть релевантны заданной теме, то есть соответствовать ей. Определяется это наличием ключевых слов в статье.
3.2. Разработка дизайна
При определении того, как создать свой сайт и как он будет выглядеть, поможет прототип — графический макет, отражающий структуру и расположение основных элементов сайта.
Заранее стоит решить, где будет располагаться меню, галерея, каких размеров будет шапка. На макете отмечаются области, в которых будет располагаться текст, на этом же этапе стоит выбрать основной шрифт.
Важно определиться с гаммой цветов: будут они яркими или тусклыми, светлыми или темными. После проработки этих моментов и зарисовки прототипа в «Photoshop» можно приступать к верстке
Еще как вариант можно использовать фрилансеров с биржи Work-Zilla для разработки дизайна
После проработки этих моментов и зарисовки прототипа в «Photoshop» можно приступать к верстке. Еще как вариант можно использовать фрилансеров с биржи Work-Zilla для разработки дизайна.
3.3. Верстка сайта
На основе макета создается шаблон сайта. Смысл верстки заключается в том, чтобы сайт выглядел как надо в любом браузере и на любой платформе, но может потребоваться корректировка.
На этом же этапе сайт приобретает законченный вид:
- добавляется контент;
- проставляются ссылки;
- настраивается функционал сайта.
В конце этого шага ресурс становится полностью готовым к переносу на хостинг и запуску.
Для выполнения заключительных шагов не потребуется особых знаний, достаточно просто следовать инструкциям к CMS или воспользоваться программой «Filezilla».
Существует множество программ для редактирования и просмотра кода, но для решения большинства задач можно использовать «Adobe Dreamweaver» и «Notepad ++».
Смотрите видео: «Свой Сайт на движке „WordPress“ за 1 Час 38 Минут. Пошаговое руководство!»

Вопросы и ответы
Выбираем техническую базу для сайта
Занимаясь самостоятельной разработкой сайта, уделите пристальное внимание выбору движка, пригодного с точки зрения SEO-продвижения, а также надежного хостинга. Теперь обстоятельно поговорим о каждом из них
Теперь обстоятельно поговорим о каждом из них.
SEO-friendly платформа и движок (бесплатные CMS, конструкторы)
Существует множество бесплатных и платных движков, CMS и конструкторов сайтов. Об их принципиальной разнице вы можете прочесть в нашей статье .
Сейчас заострим внимание на функционале с точки зрения SEO — в какой степени готовые системы управления сайтом приемлемы для оптимизации сайта. Наименее пригодной для SEO считается платформа WIX
К сожалению, здесь мало возможностей для полноценной оптимизации сайта, за счет чего ресурсы на WIX проигрывают в позициях ресурсам на том же WordPress
Наименее пригодной для SEO считается платформа WIX. К сожалению, здесь мало возможностей для полноценной оптимизации сайта, за счет чего ресурсы на WIX проигрывают в позициях ресурсам на том же WordPress.

Бесперебойный хостинг
Важное требование к хостингу — бесперебойность работы. Обидно, когда посещаемость вашего интернет-проекта вырастет (а с ней и нагрузка на сервер), а он внезапно упадет, то есть сайт будет недоступен
Это не оценят ни пользователи, ни поисковые машины.
Если у вас очень узкая тематика, и посещаемость будет не выше 1000 человек, можно выбрать недорогой виртуальный хостинг.
Для более серьезных проектов потребуется виртуальный выделенный сервер (VPS) (более 1000 переходов) или выделенный сервер (более 10 000 переходов). Обязательно читайте отзывы о хостере (стабильность работы), проверьте, насколько оперативно работает техподдержка.